Comment j’ai dessiné mes schémas, pour mes conférences de 2019 ?
21 juillet 2020 —En 2019, j’ai petit à petit arrêté d’utiliser des schémas Powerpoint1 pour illustrer mes conférences :

Un schéma Powerpoint… Et pas mon pire…
Je peine à créer des schémas qui rendent bien… J’y passe un temps fou et je finis toujours avec des trucs moches… Dommage.
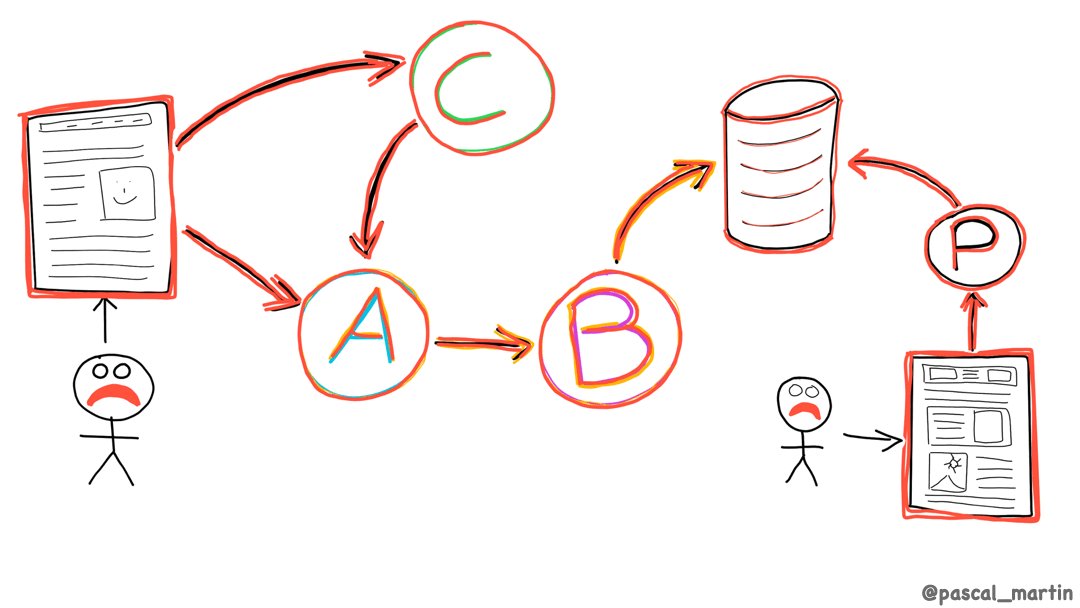
En 2019 donc, pour changer, j’ai commencé à utiliser des schémas dessinées à main levée :

Un schéma plus vivant, à main levée
Celui-ci m’a même valu quelques commentaires amusés ^^

On se moque de ma carte du monde ;-(
Mais tout le monde a compris de quoi je parlais et j’aime beaucoup son côté fun et détendu.
Plusieurs fois, après une conférence, vous m’avez demandé comment j’avais fait ces schémas. Et bien, voici :-).
Nous avons des écrans Cisco Webex dans nos salles de réunion au bureau. Ce sont des systèmes de vidéoconférence que nous utilisons pour travailler avec nos collègues parisiens ou dans d’autres bâtiments.
Une de leur fonctionnalités, celle qui m’intéresse ici, est un tableau blanc numérique.

Moi, en train de créer un schéma sur tableau blanc numérique (Tweet d’Olivier Mansour)
Après avoir dessiné sur ce tableau blanc2, je peux exporter mes schémas en PDF3. Les outils de dessin sont limités4, ça évite de partir dans tous les sens et c’est plutôt positif pour des schémas.

Le rendu d’un PDF exporté depuis ce tableau blanc numérique
Si certains éléments se chevauchent ou se remplacent, je dois procéder en plusieurs étapes, avec autant d’exports PDF.
J’importe ensuite ce (ou ces) PDF vers Gimp5.
Là, je découpe les éléments du schéma vers des calques dédiés. Puisque je ne travaille plus en vectoriel, j’utilise une résolution d’image suffisamment grande pour, plus tard, pouvoir afficher ces schémas sans qu’ils ne pixellisent.

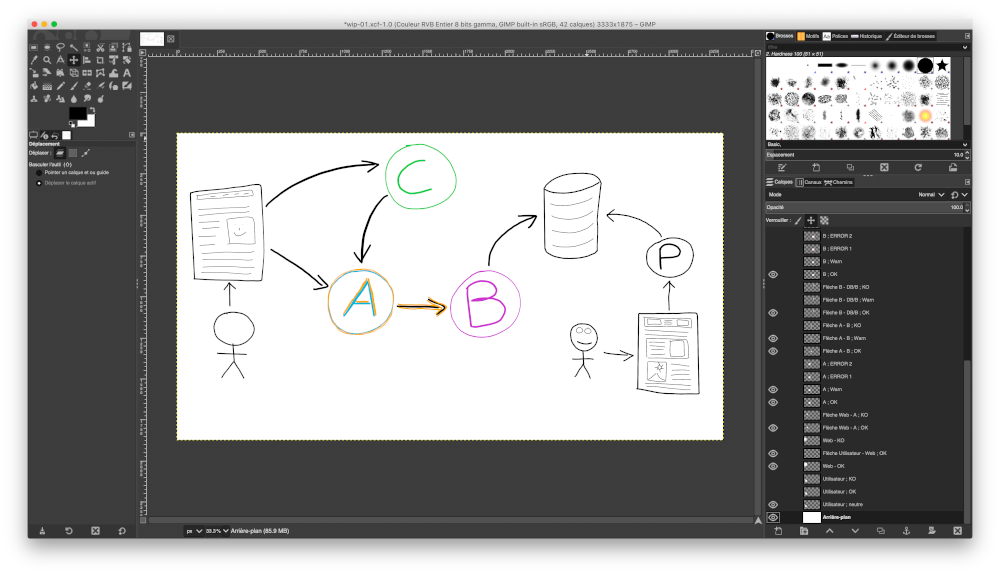
Le découpage en calques, sous Gimp
Je construit alors un ensemble de schémas distincts en affichant ou masquant chacun des calques. Je les utiliserai pour montrer les étapes successives d’un processus.
J’exporte ensuite chacune de ces étapes vers un fichier PNG. Je n’aurai plus qu’à importer ces images vers mon logiciel de présentations : Keynote, Google Slides ou autre.

Un schéma animé : un sacré paquet d’étapes !
Vous l’aurez compris, pour chaque étape d’une animation dans mes slides, j’affiche un PNG entier, souvent en plein écran.
Je pourrais exporter des morceaux de schémas depuis Gimp et les composer en schémas complets et animés sous Keynote… J’ai choisi de ne pas procéder ainsi et de travailler avec des images statiques : elles seront fort utiles en cas de problème avec Keynote le jour de ma présentation.
Cette approche, malgré son rendu sympathique, souffre de limitations :
- Dessiner sur tableau blanc, exporter en PDF, importer sous Gimp, découper en calques, exporter en PNG, importer dans Keynote… Ce sont autant d’étapes qui prennent du temps.
- Modifier un schéma animé nécessite de retoucher plusieurs images. Parfois, des dizaines.
- Je ne peux pas vraiment animer mes schémas, construits à partir d’images PNG statiques. Par exemple, je ne peux pas animer le tracé d’une flèche entre deux éléments. Ca ajouterait parfois un peu de vie à mes présentations…
- Je dois être au bureau pour utiliser ces tableaux blancs numériques… Je dois donc prévoir, suffisamment en avance, les schémas dont j’aurai besoin quand je préparerai ma ma conférence. C’est embêtant lorsque je souhaite effectuer des retouches de dernière minute.
Mes schémas vont continuer d’évoluer pour mes prochaines conférences… Il se peut même que je procède autrement dans le futur ;-)
Par exemple, je pourrais dessiner sur ordinateur. Ou, peut-être, sur tablette — le résultat serait sans doute meilleur…
Je participe occasionnellement à des conférences. Cet article fait partie d’une série où je partage mon expérience de speaker, en espérant que ces retours et/ou conseils vous aideront à vous lancer !
-
Ca peut être un schéma fait avec Powerpoint… Ou même combat avec Keynote, Google Slides, Draw.io ou MS Visio… ↩︎
-
Pour des schémas un peu complexes, j’ai souvent un premier brouillon sur papier (qu’on voit sur cette photo) : plus facile à griffoner et ça me permet d’avoir ce brouillon sous les yeux pendant que je dessine sur le tableau blanc numérique. ↩︎
-
Cet export PDF est vectoriel. Je peux donc zoomer comme je le souhaite, sans pixellisation. ↩︎
-
De mémoire, le tableau blanc numérique supporte un seul type de crayon (pas de pinceau / stylo bille / plume…), trois épaisseurs de traits et moins de dix couleurs. ↩︎
-
Je suppose que tout autre outil fonctionnant avec un principe de calques conviendrait. J’ai juste l’habitude d’utiliser Gimp. ↩︎


