Xdebug : Debugging graphique avec Eclipse PDT
13 avril 2010 —Nous avons vu il y a quelques semaines ce qu'est l'extension PHP Xdebug, comment l'installer, et quelques points intéressant qu'elle nous apporte : Xdebug : Installation et premier pas.
Nous allons maintenant, au cours de cet article, voir que Xdebug nous permet d'effectuer du debugging en interface graphique, directement au sein de notre IDE, Eclipse PDT.
Sommaire :
- Pré-requis
- Principe général : Xdebug et debugging
- Configuration de PHP / Xdebug
- Configuration d'Eclipse PDT pour le debugging
- Une première session de debugging d'application Web
- Debugger un PHP script lancé en CLI
- Et pour une vraie application Web ?
- Quelques cas tordus
Si vous regardez la taille de cette page, vous risquez de prendre peur -- si cela peut vous rassurer, cette longueur s'explique par le très grand nombre de captures d'écran que j'ai reproduit : cet article ne comporte finalement que peu de texte ;-)
Pré-requis
Avant d'entrer dans le vif du sujet, je considères que :
- Vous disposez d'un serveur Apache+PHP, avec l'extension Xdebug correctement installée et configurée
- Pour plus d'informations, reportez-vous au premier article de cette série : Xdebug : Installation et premier pas
- Vous utilisez l'IDE Eclipse PDT :
- Elle doit être installée correctement, et fonctionnelle,
- Et vous savez l'utiliser pour gérer un projet PHP.
Pour cet article, je partirai d'une installation complètement vierge d'Eclipse PDT 2.1-SR2[1].
Je ne parlerai pas du tout de la configuration d'Eclipse pour ce qui touche à PHP ; mais couvrirai la configuration pour ce qui est débugging avec Xdebug -- après tout, c'est le sujet de cet article !
Note : la majeure partie (la totalité, en fait, à priori) des captures d'écrans présentées ici auront été réalisées sous Linux ; si vous développez sous Windows, vous constaterez peut-être quelques différences mineures -- mais les principes globaux restent bien évidemment les mêmes.
Principe général : Xdebug et debugging
Le principe général est relativement simple :
- Votre IDE agit comme un serveur, qui écoute sur un port donné, en attente d'informations de la part de Xdebug.
- Ce qui signifie que la machine sur laquelle tourne PHP doit pouvoir joindre votre poste de développement via le réseau !
- Ce qui signifie aussi que vous devez vous assurer de ne pas avoir une autre application qui écoute sur le port qui sera configuré pour le debugging.
- Le port généralement utilisé par Xdebug est le port
9000.
- De manière générale, lorsque vous lancez le chargement d'une page, Xdebug détecte la présence d'un paramètre donné,
- Et, si ce paramètre est présent, se connecte via le réseau à votre IDE,
- Qui pourra alors piloter la session de debugging.
- Votre IDE vous proposera une interface de debugging relativement familière, pour ceux d'entre-vous qui ont déjà utilisé un debugger graphique :
- Stack Trace,
- Inspection de variables,
- Breakpoints,
- Commandes
Step Over,Step Into,Step Return, - ...
Configuration de PHP / Xdebug
La toute première chose à faire, vous vous en doutez, est de configurer l'extension Xdebug, pour activer le debugging, et spécifier à quel hôte et sur quel port Xdebug devra se connecter pour les échanges d'informations de debug.
Si vous avez suivi l'article Xdebug : Installation et premier pas, Xdebug doit déjà être installée et configurée sur votre machine de développement ; auquel cas il ne vous reste plus qu'à ajouter à sa configuration, dans le fichier php.ini, quelques lignes de ce type :
xdebug.remote_enable = "1" xdebug.remote_handler = "dbgp" xdebug.remote_host = "127.0.0.1" xdebug.remote_mode = "req" xdebug.remote_port = "9000" xdebug.idekey = "ECLIPSE_DBGP"
Plusieurs de ces directives sont intéressantes, et pourront demandander un peu de personnalisation :
xdebug.remote_host: Définit à quel hôte Xdebug tentera de se connecter. Il doit s'agir de l'adresse de la machine sur laquelle votre IDE est installée.- Si vous développez en local, vous utiliserez
127.0.0.1, - Mais si votre serveur Apache+PHP ne se trouve pas sur votre machine locale, c'est l'adresse de votre machine locale qu'il faudra saisir ici.
- Si vous développez en local, vous utiliserez
xdebug.remote_port: Définit le port sur lequel votre IDE écoute ; de manière générale, on utilise généralement le port9000, lorsque l'on travaille avec Xdebug.xdebug.idekey: Définit la clef qui sera utilisée pour communiquer entre votre IDE et Xdebug.
Notez que les deux dernière directives sont importantes : les valeurs utilisées côté Xdebug doivent correspondre à celles utilisées côté Eclipse PDT -- utiliser les valeurs par défaut, comme je l'ai fait ici, peut donc être intéressant, en vue de simplifier les choses.
Pour plus d'informations sur ces directives de configuration, vous pouvez vous reporter à la documentation de Xdebug.
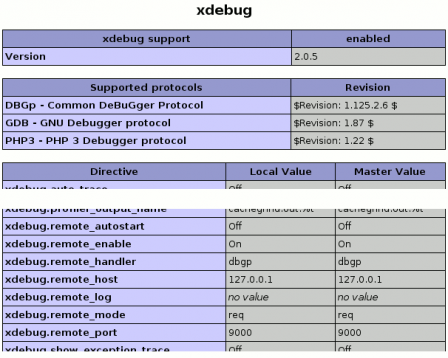
Une fois votre serveur Apache redémarré, la section Xdebug de phpinfo() devrait voir figurer ces nouvelles données :
Configuration d'Eclipse PDT pour le debugging
La configuration d'Eclipse, en vue d'effectuer du debugging d'application Web, passe par plusieurs étapes :
- Configuration d'un navigateur, au sein duquel l'application sera lancée,
- Création d'une configuration de serveur (Apache+PHP+Xdebug), sur lequel l'application fonctionnera,
- Configuration du débugger en lui-même,
- Et, enfin, configuration du debugging pour notre projet actuel.
Configuration d'un navigateur
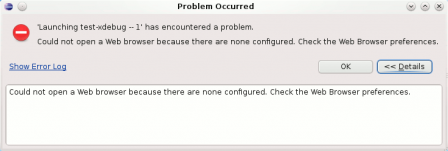
Si vous essayez de lancer le debugging d'un projet, vous rencontrerez peut-être un message d'erreur de ce type :
En effet, pour pouvoir lancer le debugging d'une application Web, Eclipse doit pouvoir afficher celle-ci, dans un navigateur Web.
Ce qui signifie qu'il est nécessaire de configurer un navigateur web ;-)
Pour cela, ouvrez la boite de dialogue des préférences :
Window > Preferences
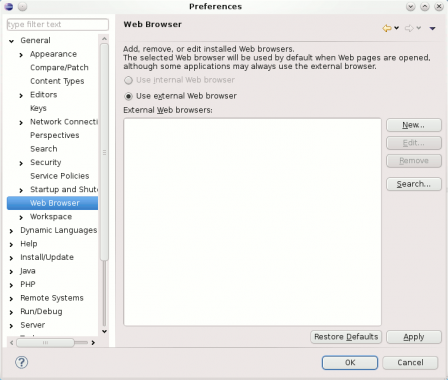
Et naviguez jusqu'à l'écran de configuration de navigateur Web :
General > Web Browser
Ce qui devrait donner quelque chose de ce type (Ici, je n'avais aucun navigateur de configuré par défaut -- il peut en être autrement chez vous) :
Pour configurer un navigateur, cliquez sur :
New
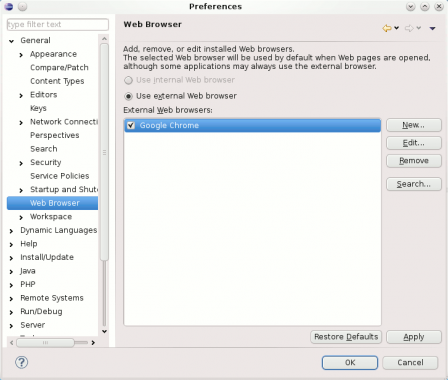
Et remplissez les champs de la boite de dialogue ; ce qui devrait vous amener à quelque chose de ce type :
Après validation, vous avez un navigateur Web de configuré :
Et voila pour la première étape ;-)
Création d'une configuration de serveur
La seconde étape est de configurer un serveur, pour que Eclipse PDT sache où fonctionnera votre application.
Pour cela, ouvrez la fenêtre de préférences :
Window > Preferences
Et naviguez jusqu'à l'écran de configuration des serveurs PHP :
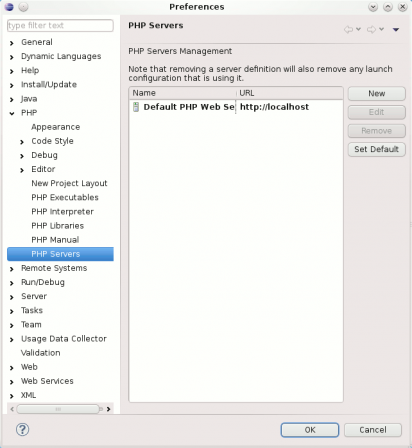
PHP > PHP Servers
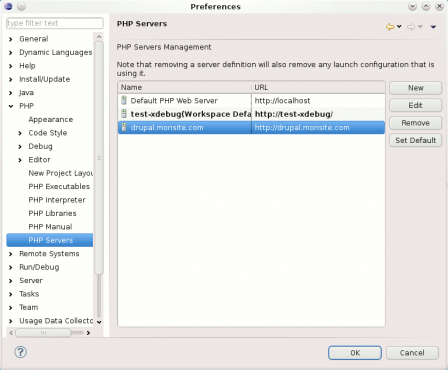
Si vous n'avez jusqu'à présent configuré aucun serveur, la fenêtre ne contient probablement pas grand chose -- nous allons y remédier :
Une fois arrivés ici, nous allons créer une nouvelle configuration de serveur.
Pour cela, cliquez sur le bouton
New
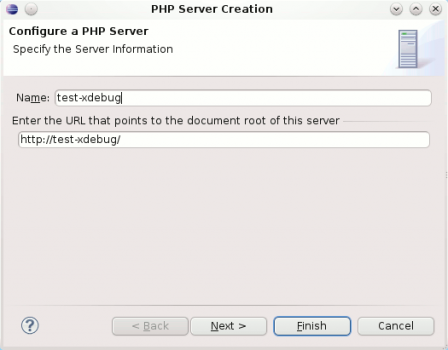
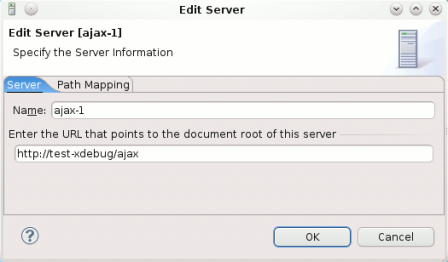
Et renseignez les champs qui s'affichent :
Name: Le nom que vous souhaitez donner à votre serveur ; pour mon exemple,test-xdebugURL vers le document root: L'URL correspondant à la racine de votre application ; ici,http://test-xdebug/
Ce qui doit ressembler à quelque chose de ce type :
Et validez en cliquant sur
Finish
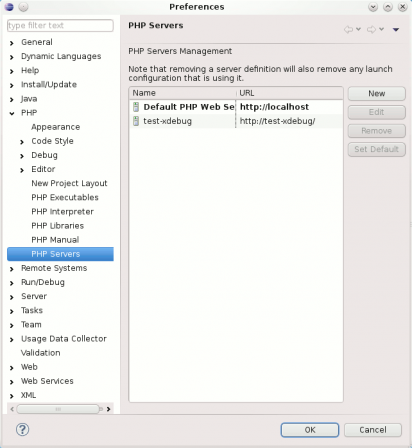
De manière à revenir à l'écran de liste des configuration de serveurs :
Et voila pour la seconde étape.
Configuration du débugger
L'étape suivante est de configurer Eclipse, pour lui indiquer quel débugger PHP nous souhaitons utiliser, et sur quel serveur il est installé.
Note : Eclipse PDT supporte deux debuggers PHP : Xdebug, et Zend Debugger.
Pour cela, encore, une fois, commencez par ouvrir la boite de dialogue de préférences :
Window > Preferences
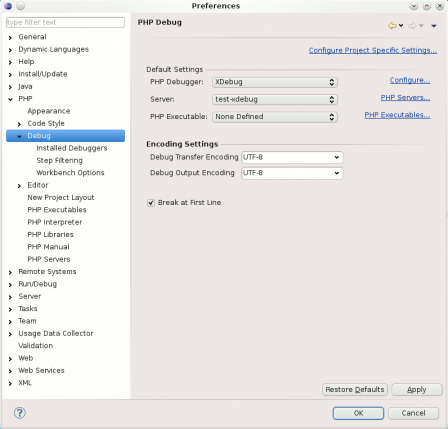
Et naviguez jusqu'à l'entrée de configuration du debugging PHP :
PHP > DebugPHP Debugger: choisissez, dans la liste déroulante, XDebug, à la place de Zend Debugger.Server: ici, il vous faut choisir le serveur que nous avons créé plus haut, et qui correspond à notre projet :test-xdebugPHP Executable: cette option servira pour debugger des scripts PHP exécutés en ligne de commande ; nous nous en préoccuperons ultérieurementBreak at first line: si cette case est cochée, dès le lancement de l'exécution de votre projet, le débugger s'ouvrira, à la première ligne de votre code, en attendant une action de votre part.- Pour un petit projet, ou si vous voulez juste naviguer dans le code source, il peut être intéressant de laisser cette option cochée, ce que nous ferons, ici.
Une fois les différents champs de saisie renseignés, vous devriez arriver à quelque chose de ce type :
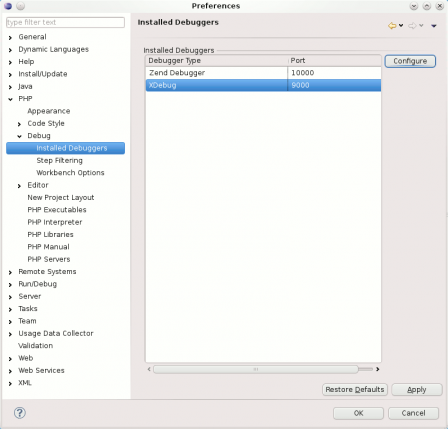
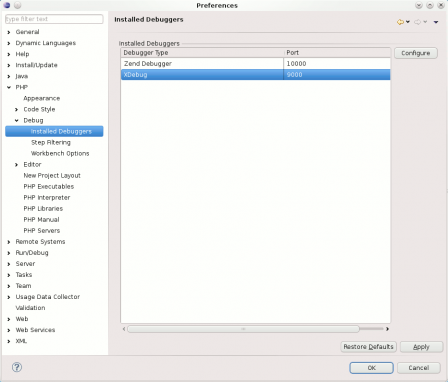
Notez que si vous cliquez sur Configure..., à côté de PHP Debugger, vous arriverez sur l'écran PHP > Debug > Installed Debuggers, qui ressemble à quelque chose de ce genre :
Le numéro de port indiqué ici doit être celui renseigné dans la configuration de PHP/Xdebug, plus haut.
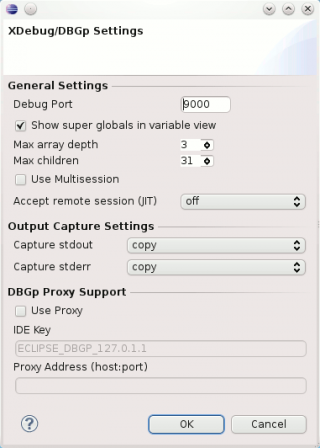
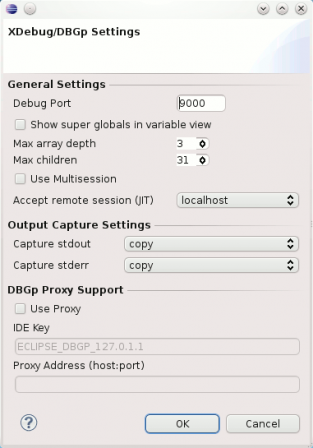
Maintenant, si vous cliquez sur Configure en étant sur la ligne correspondant à XDebug, vous obtiendrez une écran de ce type :
Les réglages par défaut vont bien, au moins pour l'instant.
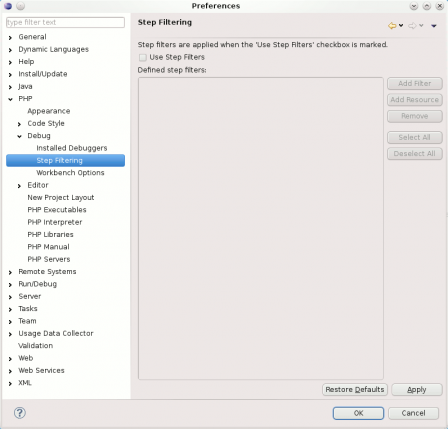
Et si nous naviguons un peu sur les autres écrans de configuration, ne serait-ce que pour avoir une idée des options disponibles :
PHP > Debug > Step Filtering
Ici, nous n'avons à priori rien à changer.
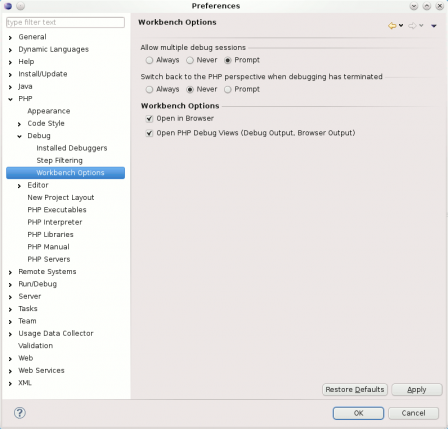
PHP > Debug > Workbench Options
Et là, c'est à vous de voir, en fonction de vos préférences, puisqu'il s'agit principalement de réglages d'interface utilisateur.
Une fois le tout fini, valider -- vous pourrez, bien évidemment, revenir sur ces écrans plus tard, ne serait-ce que pour changer quelques options une fois que vous aurez commencé à vous familiariser avec l'interface du debugger.
Note : maintenant, il peut être nécessaire de redémarrer eclipse, afin que celui-ci écoute effectivement sur le port que nous avons renseigné pour le debugging.
Configuration de debug pour notre projet
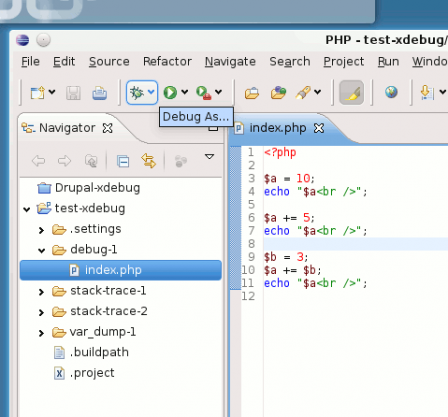
Il nous faut maintenant passer à la configuration du debugging pour notre projet -- en somme, il nous faut créer un lien entre les points de configuration que nous avons vu jusqu'à présent, et le code source de notre projet, afin de réellement pouvoir lancer le débugging.
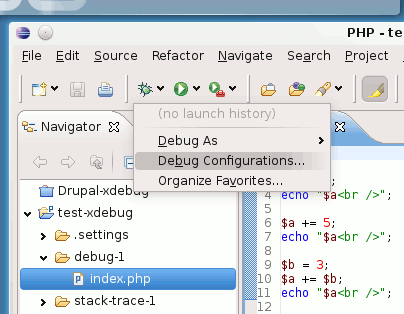
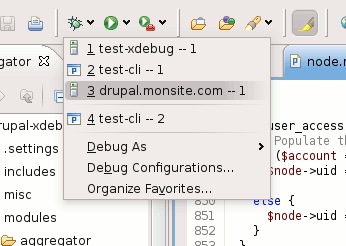
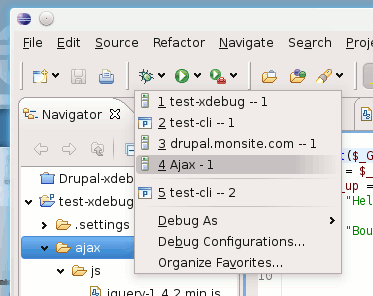
- Pour cela, cliquez sur l'icône de bug :
- et choisissez l'entrée
Debug Configuration...:
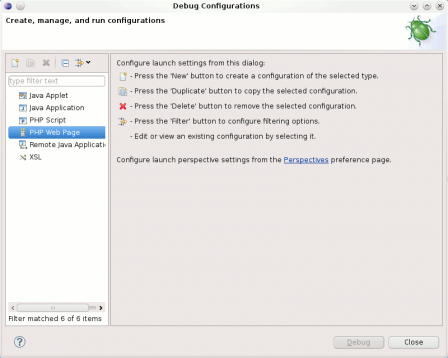
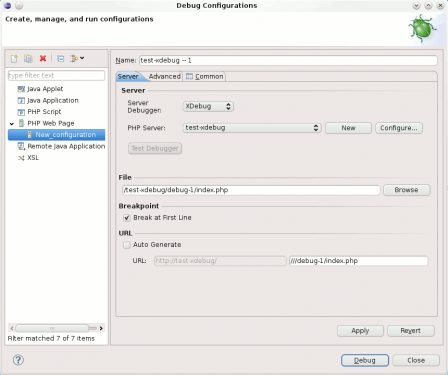
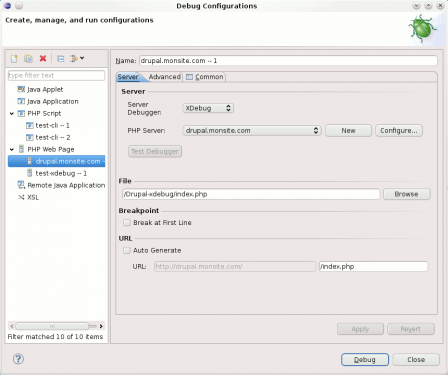
Cela nous mène à la boite de dialogue Debug Configurations :
Là, il nous faut créer une nouvelle configuration PHP Web Page :
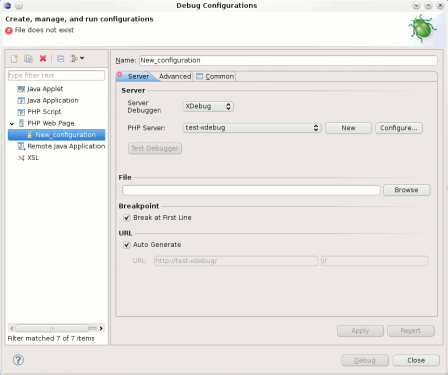
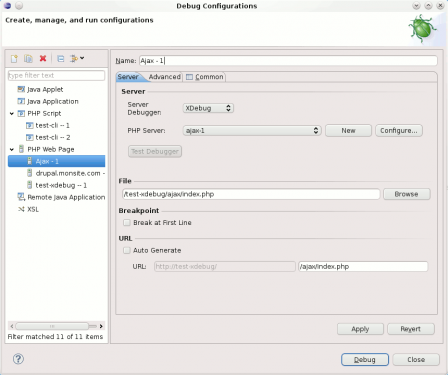
Et maintenant, à nous de bosser sur la configuration en elle-même, en renseignant les champs de saisie correspondant :
Name: Le nom que vous souhaitez donner à la configuration que nous sommes en train de créer
Et ensuite, onglet par onglet :
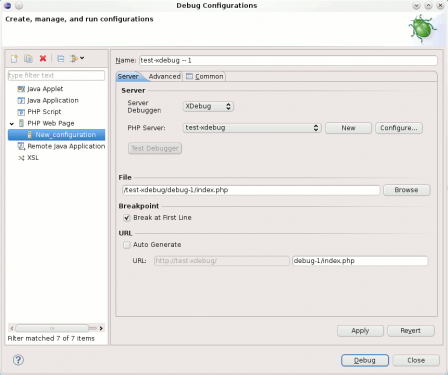
Onglet Server :
Server Debugger: celui configuré plus haut :XDebugPHP Server: celui créé plus haut :test-xdebugFile: le fichier d'index du projet, pour lequel on veut débugger
Break at First Line: à vous de voir ; si vous laissez coché, l'exécution de votre application sera mise en attente d'instructions de votre part dès la première ligne de code de votre application, ce qui peut être pratique dans certains cas -- ici, laissons cette option cochée.
URL: L'URL de la page qui est à exécuter ; elle peut être à adapter -- c'est le cas, ici...- Ce qui signifie qu'il vous faudra décocher
Auto Generate, et renseigner les deux champs en dessous : - Tout d'abord, la racine de votre serveur :
http://test-xdebug/-- déterminée à partir de la configuration de serveur créée plus haut. - Et, ensuite, le chemin vers la page à charger ; ici :
debug-1/index.php
- Ce qui signifie qu'il vous faudra décocher
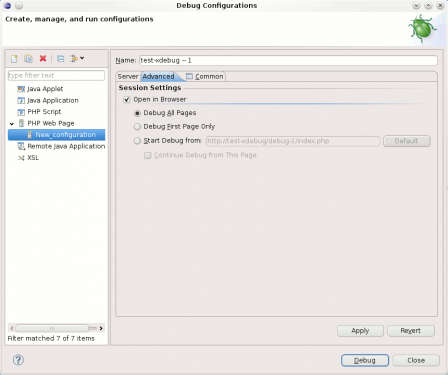
Onglet Advanced :
Sur cet onglet, dans notre cas, nous ne modifierons aucune des options qui nous est proposée :
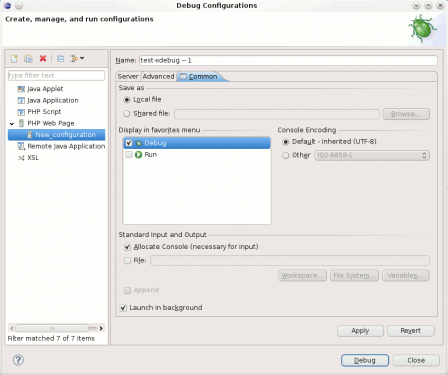
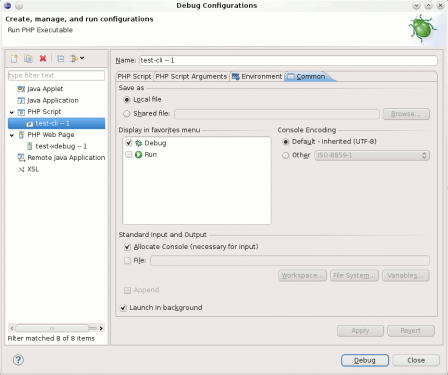
Onglet Common :
Ici, on peut choisir de faire apparaitre notre configuration dans un menu favorites, ce qui rendra son exécution plus facile d'accès :
Note : un bug qui peut être génant : dans l'onglet Server, des / sont ajoutés au début de l'URL, chaque fois qu'on revient sur l'onglet :-(
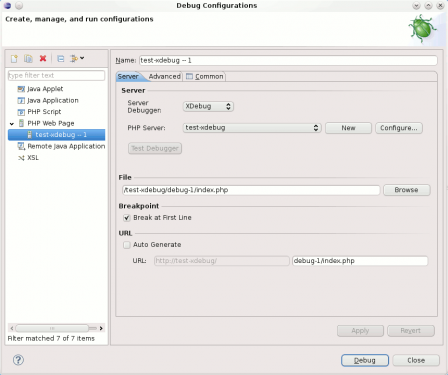
Il vous faudra généralement les supprimer manuellement, avant de cliquer sur Apply, Close ou Debug !
Ici, trois / ont été rajoutés au début de mon URL :
Et après que vous ayez cliqué sur Apply, voici à quoi votre boite de dialogue doit ressembler :
Et nous y voila : la configuration est terminée, et nous allons pouvoir lancer le debugging de notre première application !
Une première session de debugging d'application Web
Maintenant que nous avons fini ce qui était configuration, à nous les joies du debugging en interface graphique -- et plus uniquement à grand coups de var_dump() dans tous les sens !
Lancer la session de Debugging
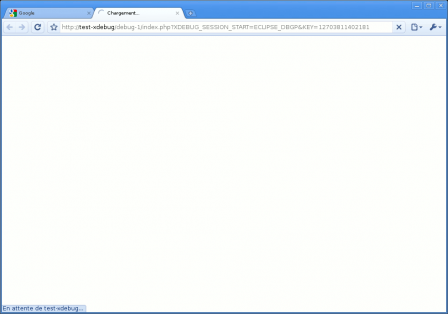
Pour lancer la session de debugging, nous n'avons plus qu'à cliquer sur l'icône de bug, ce qui provoquera le lancement de l'application dans le navigateur configuré plus haut[2] :
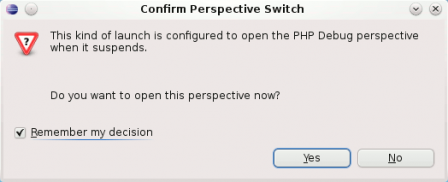
Et, en parallèle, Eclipse devrait nous demander (du fait que c'est la première session de debugging que nous lançons) si nous voulons passer en PHP Debug Perspective :
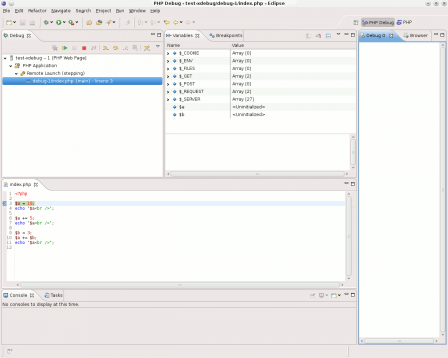
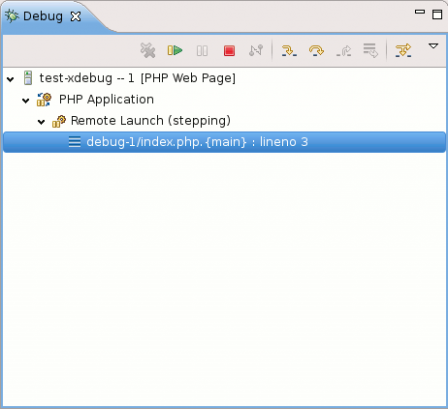
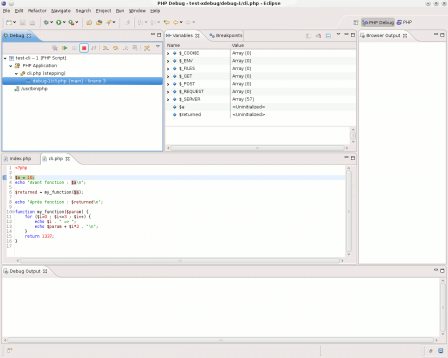
De toute évidence, oui, vous voulez passer en perspective de debugging ; et nous arrivons sur la fenêtre de débugging :
Note : nous avions laissé cochée la case Break at First Line, ce qui explique que le débugger soit arrêté sur notre première ligne de code, et attende une action de notre part.
Si vous travaillez avec Eclipse depuis quelques temps, vous avez peut-être déjà remarqué qu'un grand écran pouvait être intéressant... Maintenant, avec toutes les informations qu'il est pratique d'afficher lors d'une session de debugging, un grand écran devient litérallement indispensable !
(Pour donner une idée, la capture d'écran ci-dessus correspond à une résolution d'environ 1280x1024 -- et ce n'est pas vraiment suffisant, dès qu'on a plus de quelques lignes de code !)
Interface de debugging
Rassurez-vous, même s'il y a plein d'informations affichées à l'écran, il n'y a pas de quoi paniquer : une fois que l'on découpe celui-ci en composants, on s'y retrouve tout de suite mieux -- et, une fois que vous commencerez à vous familiariser avec l'interface et les fonctionnalités du debugger, vous pourrez ré-organiser les différentes vues qui constituent la perspective de debugging.
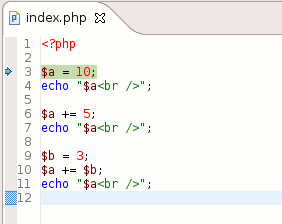
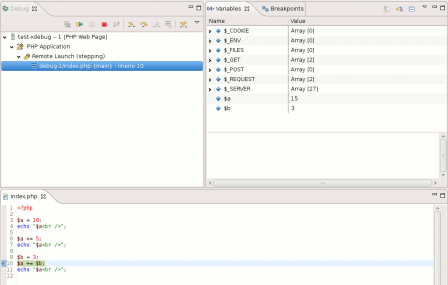
Tout d'abord, la fenêtre de code source, avec la prochaine ligne à exécuter mise en évidence : elle est surlignée en vert et une flèche est affichée à côté, dans la marge :
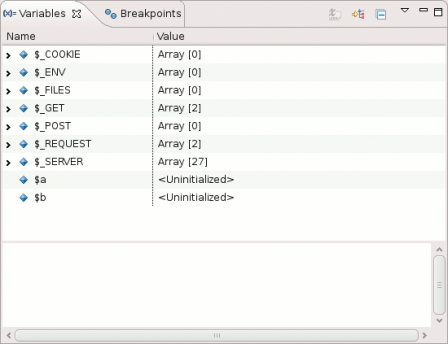
Ensuite, une des vues affichées correspond à la liste des variables utilisées par votre script :
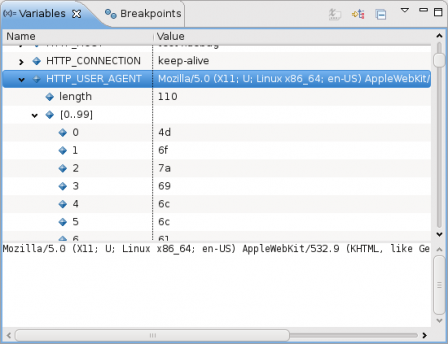
Et chaque variable peut être dépliée, afin d'en inspecter le contenu -- en particulier, lorsqu'il s'agit de listes ou de chaînes de caractères :
Passons ensuite à l'affichage de la stacktrace : la pile des appels de fonctions/méthodes ayant menés jusqu'à la ligne courante :
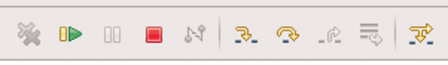
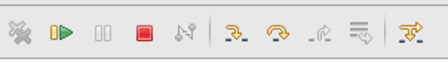
En haut de cette vue, vous remarquerez la barre d'outils de pilotage du debugger :
Les boutons disponibles, dans ce cas, et que vous utiliserez le plus souvent, sont les suivants :
Resume: poursuivre l'exécution du scriptTerminate: mettre fin à la session de debugging, sans même poursuivre l'exécution du scriptStep Into: entrer dans la fonction dont l'appel se trouve sur la ligne couranteStep Over: exécuter la ligne courante, et passer à la suivante
En avançant un peu dans le code, en appuyant plusieurs fois sur Step Over pour débugger ligne par ligne :
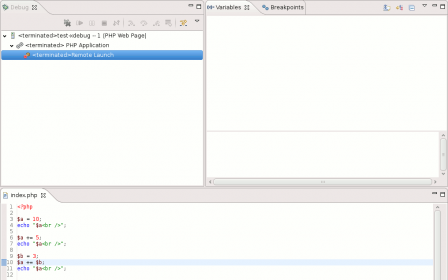
Et, finalement après avoir cliqué sur Terminate, l'exécution du script est achevée :
Et le navigateur indique que la session de debugging est terminée.
Il ne vous reste plus qu'à revenir à la perspective PHP pour pouvoir continuer vos développements -- et vous pourrez relancer le débugger dès que cela sera à nouveau nécessaire.
Debugger un PHP script lancé en CLI
Nous avons vu que Eclipse + Xdebug permettaient de debugger un script lancé sur un serveur, via un navigateur... Mais il est aussi possible de debugger des scripts PHP s'exécutant en ligne de commande.
Le principe sera assez proche de celui que nous avons utilisé jusqu'à présent ; mis à part qu'il va encore falloir nous pencher sur encore quelques points de configuration.
Executable PHP
La première chose à faire lorsque l'on souhaite débugger des scripts PHP lancés en ligne de commande est d'indiquer à Eclipse PDT quel est l'exécutable php qui doit être utilisé -- sinon, comment Eclipse pourrait deviner comment notre script doit être lancé ?
Pour cela, encore une fois, ouvrons la boite de dialogue de préférences :
Window > Preferences
Et navigons jusqu'à l'écran de liste des exécutables PHP :
PHP > PHP Executables
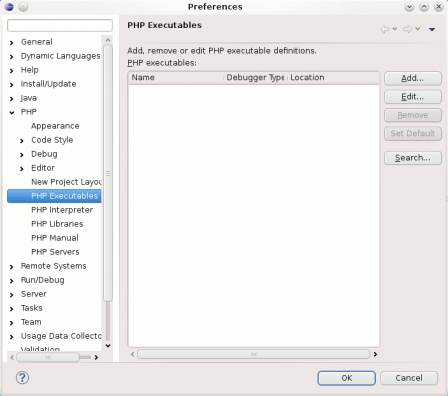
Qui ressemble à quelque chose de ce genre :
Là, il nous faut cliquer sur le bouton d'ajout d'un nouvel exécutable :
Add...
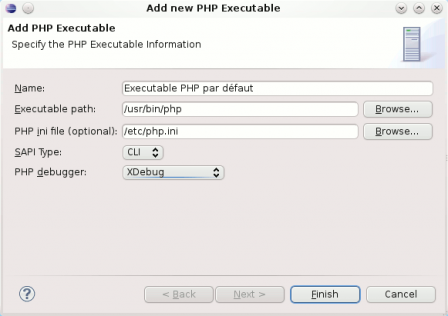
Et il ne nous reste plus qu'à remplir la boite de dialogue :
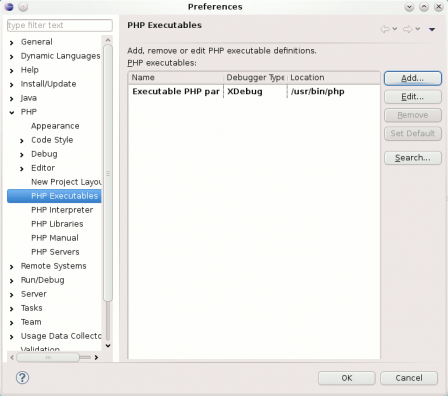
Validons ensuite l'écran, et nous revenons à l'écran de liste des exécutables PHP -- avec notre nouvel exécutable qui est apparu :
Il ne vous reste alors plus qu'à valider la boite de dialogue Preferences.
Configuration de debugging CLI
Lorsque nous avons voulu exécuter une page Web en mode debug, nous avons dû créer une configuration de debugging ; il en va de même ici.
Pour cela :
- Encore une fois, cliquez sur l'icône de bug
- Et choisissez
Debug Configuration...
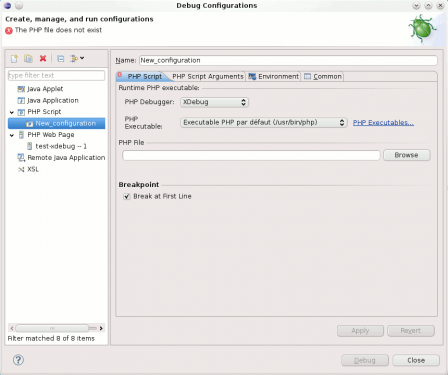
Et là, créons une nouvelle configuration correspondant à PHP Script -- puisqu'il s'agit maintenant de débugger ce que Eclipse PDT appelle un << script >>, et non plus une << page>> :
Bien entendu, remplissons les champs de la boite de dialogue ^^
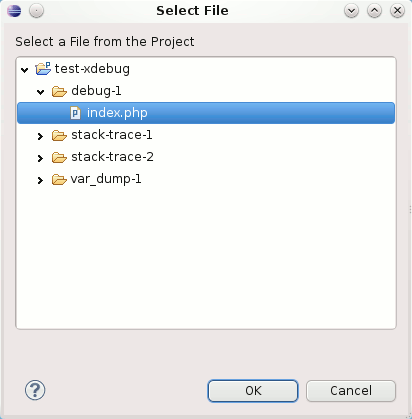
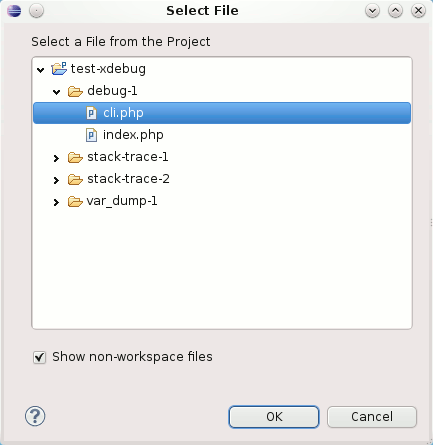
Tout d'abord, au niveau du fichier, choisissons celui qui sert de point d'entrée pour notre projet, lorsque nous sommes en ligne de commande :
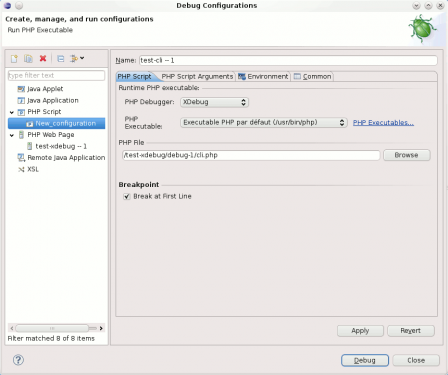
Ce qui doit donner, pour les différents onglets, les écrans suivants :
Tout d'abord, pour l'onglet PHP Script :
Pour ce qui est des deux onglets suivants, nous garderons, pour notre exemple, les valeurs par défaut :
PHP Script Arguments: permet d'ajouter des paramètres qui seront passés à notre script, si nécessaire,Environment: permet d'ajouter des variables d'environnement.
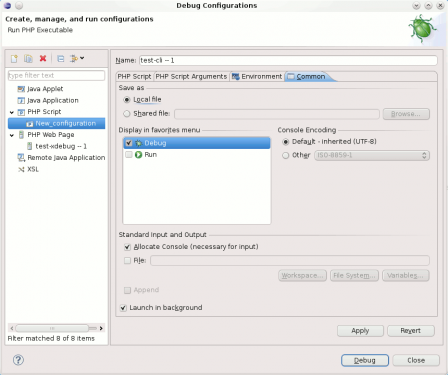
Et, pour ce qui est de l'onglet Common, typiquement, comme précédemment, il nous permet d'ajouter notre configuration de debugging aux favoris :
Cliquons sur Apply :
Et voila, nous avons une configuration de debugging en CLI prête à l'emploi ;-)
Debugging en CLI, fonctions, step into/return
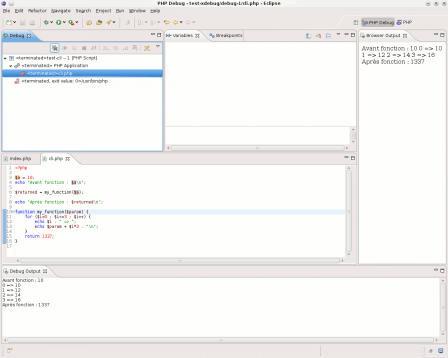
Maintenant que tout ce qui était configuration est terminé, il ne nous reste plus qu'à cliquer sur le bouton Debug -- ce qui provoquera le passage en perspective de debugging, que vous avez déjà vu tout à l'heure :
Notez que, ici encore, nous avions laissé cochée la cache Break at First Line, ce qui explique que l'exécution de notre script ait été immédiatement mise en pause, et soit en attente d'instructions de notre part.
A nouveau, à vous d'utiliser les boutons de pilotage du debugging pour avancer :
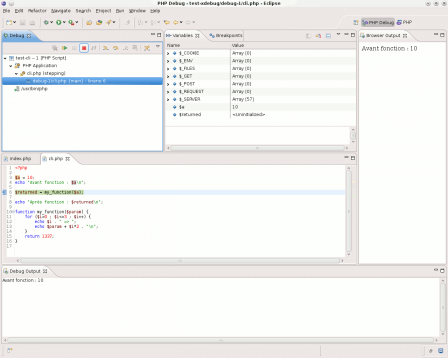
Par exemple, après avoir cliqué sur Step Over une paire de fois :
Nouveauté par rapport à ce que nous avions fait jusqu'à présent, où nous n'avions qu'une série d'instructions sans appel de fonction : maintenant que nous sommes sur la ligne correspondant à un appel de fonction, nous pouvons cliquer sur le bouton Step Into, pour aller debugger le contenu de celle-ci :
Et maintenant, notez qu'un nouveau bouton, intitulé Step Return, est devenu disponible :
Nous l'utiliserons un peu plus tard pour sortir de la fonction et revenir à son appelant.
Maintenant que nous debuggons le corps de la fonction, libre à nous de cliquer sur Step Over quelques fois, pour avancer dans la boucle :
Et, lorsque vous en aurrez assez vu de la fonction, cliquez sur Step Return pour en sortir, et retourner à l'appelant, sans debugger ce qu'il restait de celle-ci :
Il ne nous reste plus qu'à poursuivre le debugging de la suite du script, jusqu'à sa fin.
Quelques mots de plus sur les variables
Profitons de cette section un peu plus courte que certaines qui précédaient pour revenir sur la vue qui affiche le contenu des variables, et l'utiliser pour modifier le contenu d'une d'entre elles.
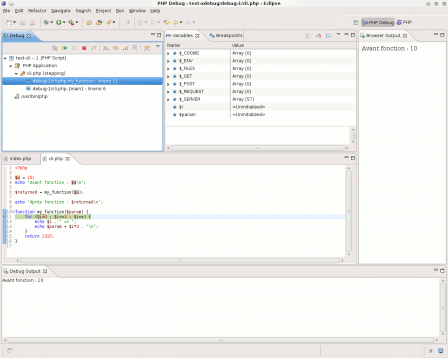
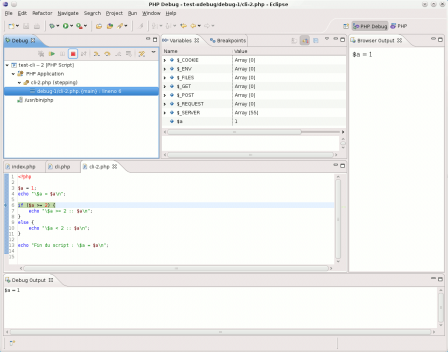
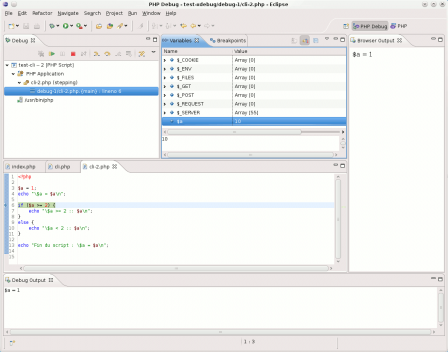
Considérons le debugging d'une portion de code, incluant une condition ; tout d'abord, l'exécution du script commence avant celle-ci :
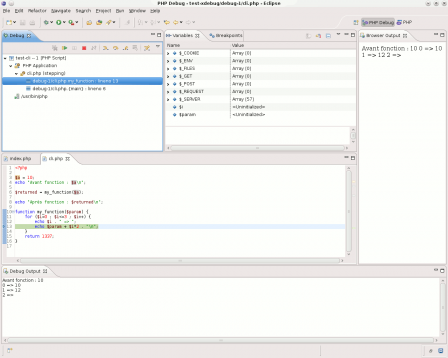
Si on laisse l'exécution de notre script se poursuivre telle quelle, $a n'est pas supérieur ou égal à 2, et nous entrons dans la clause else de la condition :
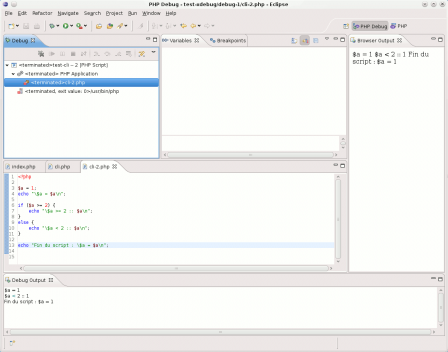
Ce qui nous amène à quelque chose de ce genre, à la fin du script (notez l'affichage présent dans la vue Debug Output) :
Mais, si nous relançons le debugging de notre script, nous pouvons modifier la valeur de $a avant qu'elle ne soit évaluée.
Pour cela, changeons cette valeur, à l'aide de la vue d'affichage des variables -- qui est en fait, aussi, une vue de modification de variables ;-)
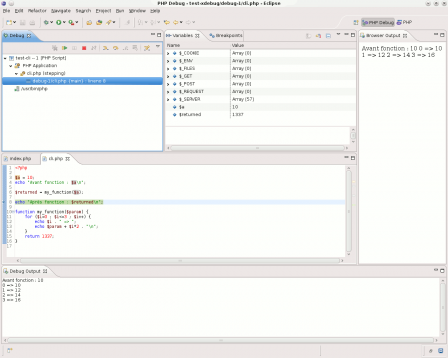
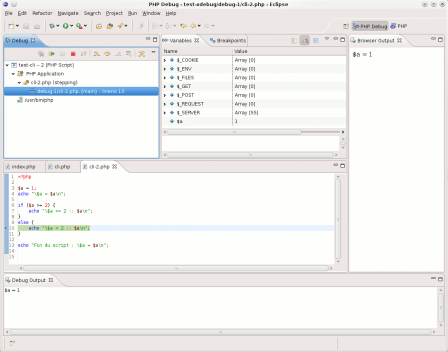
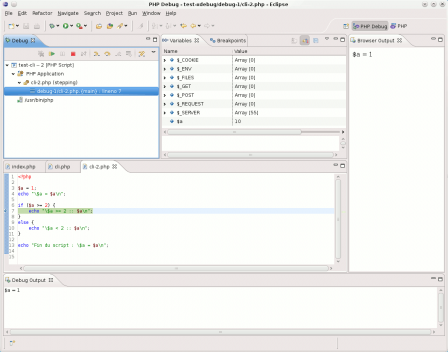
En poursuivant l'exécution de notre code, toujours à l'aide du debugger, nous voyons que nous ne passons plus par la clause else de notre condition :
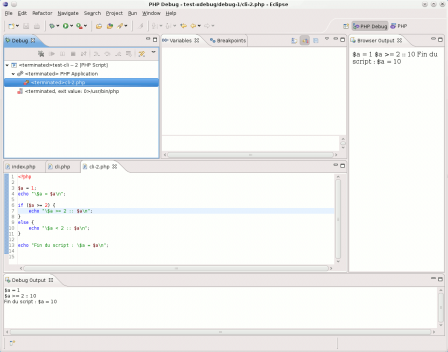
Ce qui donne, à la fin du script, la sortie suivante :
Autrement dit, le debugger nous permet de faire plus que simplement suivre l'exécution d'un programme : il nous permet aussi d'avoir une influence sur celle-ci !
Et pour une vraie application Web ?
Nous avons jsuqu'à présent utilisé des scripts de quelques lignes comme exemples ; mais, de toute évidence, lorsque nous travaillons, nous ne nous arrêtons pas à quelques lignes de PHP !
Pour cette section de notre article, j'utiliserai Drupal 6 comme exemple d'application à débugger :
- Il s'agit d'une << vraie application >>, développée en PHP,
- Répandue et connue,
- Suffisament complexe pour qu'un débugger soit un outil utile lors du développement,
- Et je travaille avec Drupal depuis plusieurs mois -- autrement dit, je sais qu'il est possible -- et utile -- d'utiliser Eclipse PDT + Xdebug ;-)
Breakpoints : points d'arrêt
Dans le cas d'une véritable application, bien plus complexe que les simples scripts que nous avons utilisé pour exemples jusqu'à présent, l'utilisation d'un débugger est encore plus intéressante, mais il est évident que l'on ne peut pas avancer ligne par ligne dans l'ensemble du code source, jusqu'à arriver à la fonction / méthode / ligne qui nous intéresse !
C'est dans ce genre de situation que les << breakpoints >>, ou << points d'arrêt >>, prennent toute leur importance : un breakpoint permet d'indiquer au débugger à quelle ligne l'exécution de l'application devra être mise en pause, et le debugging commencer.
Cela permet d'envisager un scénario de ce type :
- Dans notre IDE, nous positionnons un breakpoint sur la première ligne d'une fonction que nous souhaitons débugger
- Et nous indiquons que nous ne souhaitons pas que le debugging soit activé à la première ligne de l'application.
- Nous lançons l'exécution de notre application
- La fonction n'étant pas appelée tout de suite, le débugger ne s'ouvrira pas immédiatement
- Nous naviguons sur le site
- Et lorsque nous arrivons sur une page où la fonction est appelée, et, donc la ligne portant le breakpoint est exécutée, l'exécution du script est mise en pause, le débugger s'ouvre, et nous pouvons débugger en mode pas à pas.
Nouveau projet, nouvelle configuration
Qui dit nouveau projet, dit nouvelles configurations à mettre en place :
- Configuration d'un nouveau serveur, tel que requis par Eclipse PDT,
- Et configuration du debugging pour notre nouveau projet.
Je ne rentrerai pas à nouveau dans les détails -- libre à vous de remonter un peu dans cet article, au besoin --, mais, dans les grandes lignes...
Nouveau serveur
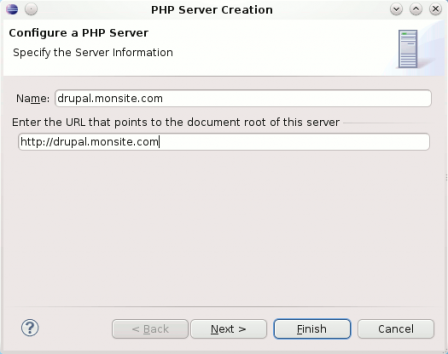
Commençons par la configuration d'un nouveau serveur :
Une fois celui-ci créé, notre liste de serveurs commence à ressembler à ceci :
Avec deux serveurs :
- Celui utilisé pour nos exemples précédents,
- Et celui que nous venons de créer, pour notre application sous Drupal.
Configuration de debugging
Ici, pas grand chose de nouveau non plus :
Notez tout de même que j'ai décoché la case << Break at First Line >> : considérant le nombre de lignes dans notre application, nous ne voulons fort probablement pas avancer ligne par ligne dans le code de celle-ci ; et, dans ce cas, ouvrir le débugger dès la première ligne de code ne nous est d'aucun intérêt.
Positionner un Breakpoint
Pour cet article, je considérerai que nous voulons étudier ce que fait la fonction node_save() de Drupal (qui, pour faire court, permet d'enregistrer un noeud -- un article, par exemple -- en Base de Données).
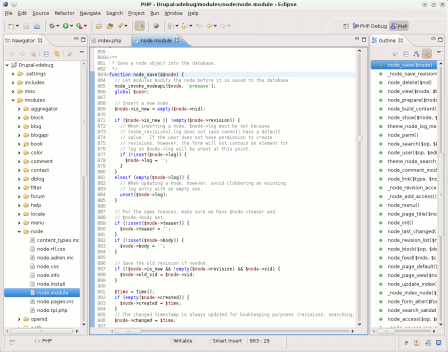
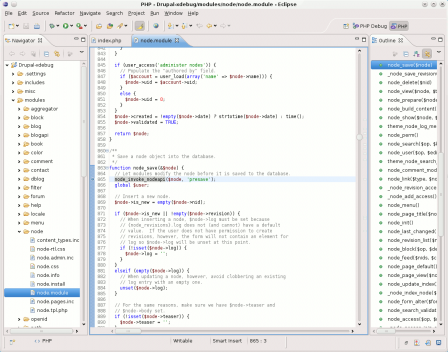
Commençons donc par ouvrir le code de cette fonction dans notre IDE :
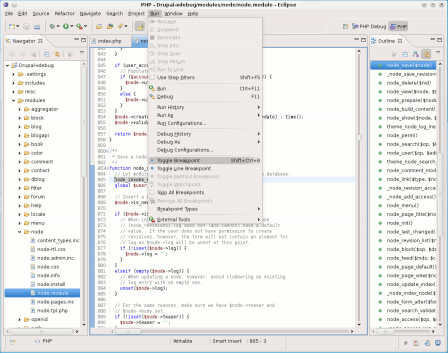
Puis, pour placer un Breakpoint au début de cette fonction, positionnons-nous sur la ligne de code qui nous intéresse, et, dans le menu, choisissons :
Run > Toggle Breakpoint
Note : Pour activer ou supprimer un Breakpoint, il est aussi possible de double-cliquer sur la marge, à gauche de la ligne de code qui nous intéresse.
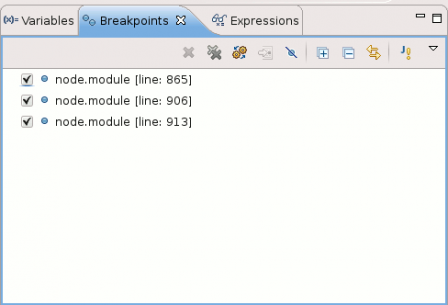
Une fois le Brekpoint positionné, nous obtenons ceci :
Notez la puce bleue dans la marge, qui indique qu'un Breakpoint est présent sur la ligne 865.
Exécution du projet
Il ne nous reste à présent plus qu'à lancer l'exécution de notre projet, en mode Debug :
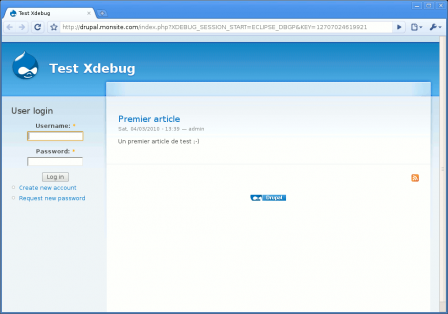
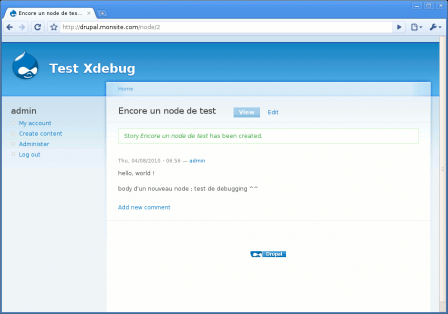
Le site s'ouvre alors :
Et rien n'est à signaler au niveau du débugger : la fonction node_save(), au début de laquelle nous avons placé notre point d'arrêt, n'est pas appelée sur cette page -- qui s'affiche donc normalement, comme si nous l'avions appelé en dehors du débugger.
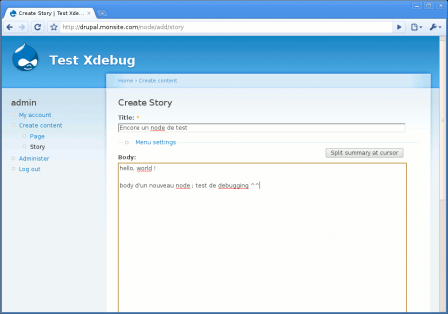
Naviguons allors sur le site, jusqu'au formulaire de création d'article (ce qui demande de s'identifier, de naviguer sur plusieurs écrans, ... Toujours sans que le débugger ne s'ouvre) :
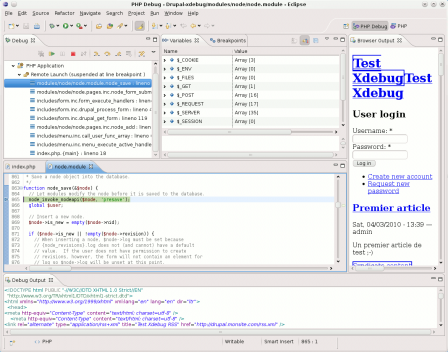
Et une fois les champs de formulaire renseignés, lorsque nous cliquons sur le bouton Save en bas de l'écran, le débugger s'ouvre : la fonction node_save() est appelée pour enregistrer l'article :
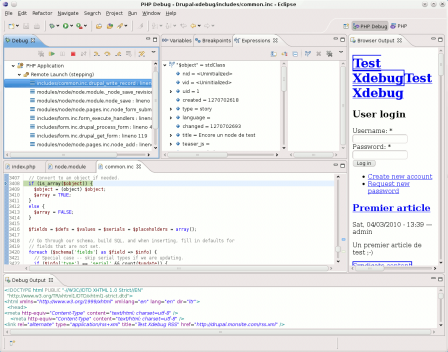
On peut alors utiliser le debugger comme nous l'avons vu plus haut, en exécutant le code étape par étape, en entrant/sortant des fonctions, ...
Et il est bien entendu possible d'ajouter et/ou d'enlever des points d'arrêt en cours de debugging.
Pour continer l'exécution du script jusqu'au prochain point d'arrêt, ou jusqu'à ce qu'il se termine, nous utilisons Resume dans la barre de menu, jusqu'à arriver jusqu'à la fin de la génération de la page :
Notons que, ici, cela ne met pas fin au débugging : on peut toujours re-créer un autre article, ou en modifier un existant, et nous repasserons par notre point d'arrêt, si nous ne l'avons pas supprimé.
Quelques cas tordus ?
Et, pour finir cet article, voici quelques idées à propos de quelques cas << tordus >>, comme diraient certains.
Pour les deux premiers cas, je donnerai quelques éléments de réponses ; que vous pourrez bien entendu approfondir ;-) Et je terminerai probablement par quelques points en vrac, sans entrer dans le moindre détail, ni même affirmer que des solutions existent.
Debugger une requête Ajax
Tout d'abord, combien de fois nous retrouvons-nous, dans le cas d'applications riches et interactives, face à une requête Ajax qu'il est difficile de débugger ? Pourquoi ne pas l'exécuter sous debugger, justemenet, pour nous faciliter les choses ?
Pour commencer, pour exemple, prenons une portion de code HTML toute simple ; voici le contenu de notre fichier index.php :
<html>
<head>
<title>Test Ajax</title>
<script src="js/jquery-1.4.2.min.js"></script>
<script src="js/my-script.js"></script>
</head>
<body>
<div>
<a id="action" href="">Cliquez ici !</a>
</div>
<div id="result"></div>
</body>
</html>Et un petit bout de code Javascript effectuant une requête Ajax, lors du clic sur le lien présent dans le code HTML présenté au-dessus -- j'utilise ici le Framework jQuery, mais l'idée est valable pour n'importe quel autre Framework, ou même pour du code JS non basé sur un quelconque Framework :
$(document).ready(function () {
$('#action').bind('click', function () {
$.get(
'ajax.php', {who: 'World'},
function (data) {
$('#result').html(data);
}
);
return false;
});
}
);Et enfin, le code du fichier ajax.php, appelé par le biais de la requête Ajax :
<?php
// ajax.php
if (isset($_GET['who'])) {
$who = $_GET['who'];
$who_up = strtoupper($who);
echo "Hello, " . htmlspecialchars($who_up) . "!";
} else {
echo "Bouh !";
}Vous l'aurez compris, c'est cette portion de code que nous souhaitons débugger.
Commençons par mettre en place une configuration de serveur au sein d'Eclipse PDT, comme nous l'avons fait plusieurs fois au cours de cet article :
Et poursuivons avec la configuration du debugging pour notre projet, encore une fois :
Notez que le fichier que nous utilisons comme URL de notre application est bien le fichier principal, et non celui appelé via la requête Ajax !
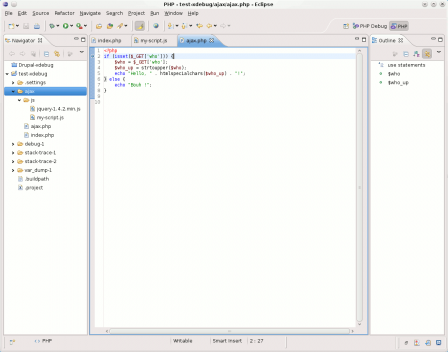
Ceci fait, nous pouvons positionner un Breakpoint au début de notre fichier PHP appelé via ladite requête Ajax :
Lançons alors l'exécution de notre configuration de debugging :
Notre navigateur s'ouvre, sur la page principale de notre application -- sur laquelle ne figure aucun point d'arrêt, ce qui explique que le debugger ne s'active pas :
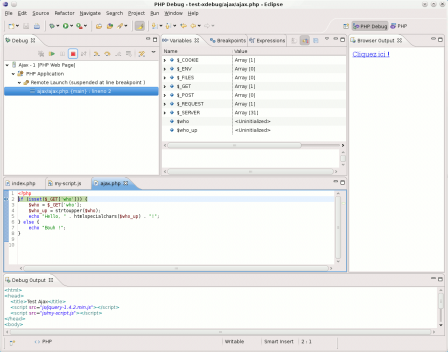
Et au moment où nous cliquons sur le lien, la requête Ajax est lancée, ce qui signifie que nous passons par notre point d'arrêt ; le debugger s'ouvre donc :
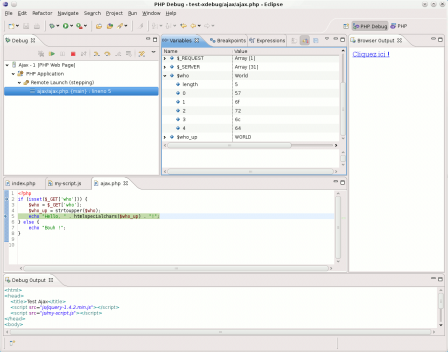
Comme précédemment, nous pouvons utiliser l'ensemble des fonctionnalités du debugger fourni par Eclipse PDT + Xdebug, en exécutant notre code étape par étape, observant le contenu des variables, ...
Et ce jusqu'à ce que l'exécution du script soit terminée :
Ce n'était qu'un bref exemple, mais j'espère que cela montrera à ceux qui en doutaient, ainsi qu'à ceux qui en ont besoin, qu'il est possible d'utiliser un debugger pour les requêtes Ajax émises par nos applications ;-)
Ouvrir le debugger en cas d'erreur
Une idée intéressante, bien que me semble-t-il rarement utilisée, et la possibilité de configurer Xdebug et Eclipse PDT pour que le debugger soit automatiquement ouvert en cas d'erreur survenant durant l'exécution d'un script PHP.
Pour cela, il est nécessaire de modifier le configuration de Xdebug dans notre fichier php.ini -- je reproduis ci-dessous la section en rapport avec le debugging :
xdebug.remote_enable = "1" xdebug.remote_handler = "dbgp" xdebug.remote_host = "127.0.0.1" xdebug.remote_mode = "jit" xdebug.remote_port = "9000" xdebug.idekey = "ECLIPSE_DBGP"
Notez que la directive xdebug.remote_mode vaut maintenant jit, et plus req.
Il faut ensuite modifier la configuratin de Xdebug dans Eclipse PDT :
Window > PreferencesPHP > Debug > Installed Debuggers
Là, cliquez sur le bouton Configure, pour ouvrir la boite de dialogue suivante :
Et maintenant, vous pouvez :
- Décocher
Show super globals in variable view- Les variables globales ne seront plus affichées dans la vue
Variables. - Ceci n'a aucun impact pour nous, si ce n'est que nous y verrons plus clair.
- Les variables globales ne seront plus affichées dans la vue
- Et, pour le champ
Accept remote session (JIT), choisissez une valeur qui convient à votre environnement, autre queoff.
Validez ensuite les différentes boites de dialogues de configuration qui se sont ouvertes lors des étapes précédentes.
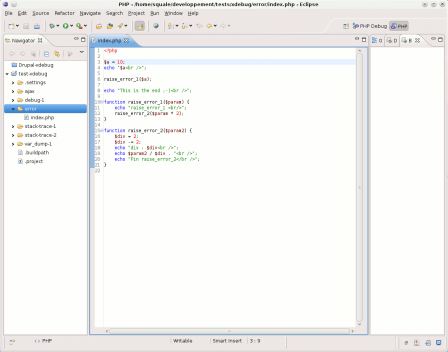
Il ne nous reste plus qu'à mettre en place un peu de code PHP, faisant parti d'une application :
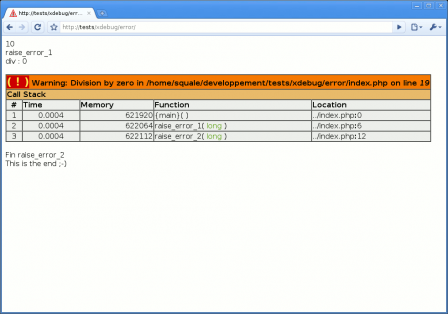
Et à naviguer sur le site, jusqu'à une page qui lève une erreur, dans un navigateur.
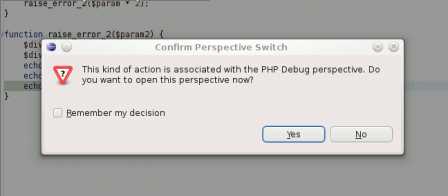
Et là, comme par magie, Eclipse devrait nous demander si nous voulons passer en PHP Debug perspective :
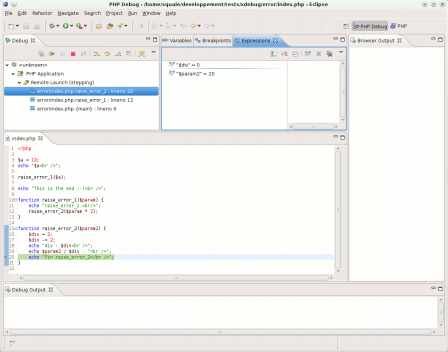
En choissant Yes, le debugger va s'ouvrir sur la ligne de code qui suit celle qui a provoqué l'erreur :
Dans ce cas précis, on notera que la ligne 19 aura tenté d'exécuter une division par zéro.
Et, une fois le debugging fini, dans le navigateur, nous obtenons l'affichage normal de la page, comme si nous n'avions pas utilisé de debugger :
Une idée intéressante, qui mérite probablement d'être creusée ;-)
Jusqu'à présent, cela dit, deux regrets[3] :
- Une
Parse Errorne remonte pas dans le debugger, et aucun message ne semble affiché dans le navigateur, nous forçant à s'en remettre aux logs d'erreurs PHP. - Je n'ai pas trouvé dans le debugger la moindre mention du type d'erreur ayant provoqué son ouverture...
Et encore d'autres idées ?
Pour terminer, et, peut-être, j'espère, vous donner envie d'écrire à votre tour un article sur le sujet, vous noterez qu'il y a quelques points que je n'ai pas traités ici ; parmis lesquels, pour n'en citer que quelques uns, en vrac :
- Le debugging de WebServices SOAP
- C'est quelque chose dont j'aurais eu grand besoin sur un projet il y a quelques années, mais que je n'ai jamais essayé de mettre en place...
- Je dois avouer que je ne sais même pas si c'est possible ^^
- Ca l'est probablement, quitte à utiliser un ''hack' ou deux, de toute façon ^^
- L'utilisation d'un seul serveur Apache+PHP+Xdebug par plusieurs développeurs souhaitant tous effectuer du debugging depuis leurs IDEs
- Cela demande probablement un peu de configuration en plus : il n'est possible d'indiquer qu'une seule adresse IP dans la configuration de Xdebug...
- Pour un article sur le sujet : Debugging with multiple users.
- Le
Step Filtering, - Le debugging avec les sources PHP sur votre machine, et le code PHP exécuté sur une autre -- sans montage réseau de celui-ci,
- Les Breakpoints conditionnels,
- Xdebug 2.1, Eclipse PDT 2.2 -- deux versions qui approchent toutes deux de leur sortie,
- L'utilisation de la fonctionnalité
Watchsur une variable ou une expression : je l'ai utilisée pour une ou deux captures d'écrans, sans entrer dans les détails, - L'utilisation du debugger sur des tests automatisés, exécutés via PHPUnit,
- ...
Vous avez d'autres idées ? Vous avez rédigé un article qui répond à des besoins et des questions à propos du debugging avec Eclipse PDT et Xdebug ?
Postez un commentaire[4] ;-)
Notes
[1] Eclipse PDT 2.1-SR2 : il s'agit de la version stable actuellement disponible en téléchargement
[2] Pour cet article, j'utilise Google Chrome comme navigateur, pour obtenir des captures d'écrans plus légères ; le debugging fonctionne aussi avec d'autres navigateurs, bien entendu : je travaille généralement sous Mozilla Firefox.
[3] Notez que je n'ai pas approfondi plus que cela cette fonctionnalité, et que je suis preneur de toute remarque ;-)
[4] Si l'antispam de mon blog fait du zèle, ce qui a tendance à arriver, il se peut que votre commentaire ne soit pas publié avant plusieurs heures, le temps que j'intervienne manuellement, cela dit...