1: Afficher une carte avec Google Maps
7 janvier 2008 —Cet article est le premier d'une série traitant de l'utilisation de l'API Google Maps pour enrichir votre site à l'aide d'informations de cartographie.
Pour consulter la liste des autres articles de cette série, vous pouvez passer par le sommaire.
Nous allons ici étudier les bases nécessaires pour afficher une Google Map sur votre site :
- Création de la page accueillant la carte,
- utilisation d'une clef d'API Google Ajax,
- inclusion des fichiers Javascript nécessaires,
- et affichage de la carte en elle-même.
Et vous trouverez en pièce jointe à cet article un exemple complet, regroupant la page HTML et le source JavaScript nécessaire à l'affichage d'une carte telle que celles présentées ici.
Pré-requis
Avant de commencer, profitons du fait que cet article est le premier de la série traitant de Google Maps pour dresser une brève liste de pré-requis nécessaires à la bonne compréhension de celle-ci :
Tous ces articles ont pour but de présenter l'utilisation de l'API Google Maps pour afficher une carte sur votre site. Ils pré-supposent :
- Que vous maîtrisez les bases de (X)HTML,
- Que vous êtes à l'aise avec le langage de programmation JavaScript, y compris orienté objet,
- Que vous avez conscience de quelques limitations que vous pouvez rencontrer en programmation JavaScript (contraintes de sécurité, requêtes asynchrones, compatibilité, ...)
- Que vous avez quelques notions de programmation en PHP - mes exemples de scripts côté serveur seront écrits en PHP.
Ces pré-requis resteront valables pour tous les articles de cette série ; et chaque article supposera que vous ayez lu et compris l'ensemble des articles précédents.
Création d'une page contenant la map
Pour afficher une carte avec Google Maps, la première chose à faire est, bien entendu, de créer une page HTML qui contiendra celle-ci.
Dans l'idéal, Google recommande que vos pages soient conformes au standard XHTML, en particulier pour limiter les différences d'interprétation et de rendu entre les différents navigateurs.
Dans le principe, aucune différence par rapport à ce à quoi vous devez être habitués.
Par exemple :
<?php header('Content-type: text/html; charset=UTF-8'); ?>
<?php echo '<?xml version="1.0" encoding="UTF-8"?>'; ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Découverte de l'API Google Maps</title>
</head>
<body>
</body>
</html>(Pour tous mes exemples au long de cette série, j'utiliserai, côté serveur, le langage PHP - sur cet exemple précis, ce n'est pas nécessaire, mais vous verrez un peu plus loin pourquoi je ne me suis pas limité à du HTML statique)
Création d'un élément qui contiendra la carte
Maintenant que vous avez un squelette de page HTML, il faut lui ajouter un élément HTML qui sera utilisé comme conteneur pour la carte.
Une simple balise <div>, avec un identifiant explicite, convient très bien.
Par exemple :
<div id="map" style="border: 1px solid black;
width: 400px; height: 400px;
margin-left: 30px; margin-top: 30px;">
</div>L'identifiant utilisé ici pour le bloc destiné à contenir notre carte est map.
C'est donc à l'aide de celui-ci que nous accéderons à la google-maps.
Obtention d'une Clef d'API
Pour pouvoir utiliser les services de Google Maps, vous devez posséder une Clef d'API, qui permet à Google Maps de vous identifier.
Pour obtenir une clef d'API Google, vous devez avoir un compte Google (Un compte gmail, par exemple), et vous devez en faire la demande - gratuite : Obtenir une clef d'API Google Maps.
Notez qu'une clef d'API est associée à un répertoire (et à tous ses sous-répertoires) de votre serveur Web.
Par exemple, une clef enregistrée pour "www.monsite.com/carte/" ne sera donc pas valide sur "www.monsite.com", alors qu'elle sera valide sur "www.monsite.com/carte/lyon".
Connaître la structure de votre site avant de créer une clef d'API peut donc être judicieux.
Pour la même raison, il vous sera probablement nécessaire de posséder plusieurs clefs d'API Google Maps.
Par exemple :
- Une pour votre environnement de développement,
- Une autre pour votre environnement d'intégration,
- Une troisième pour votre environnement de recette,
- Et une dernière pour votre serveur de production.
Inclure le fichier JavaScript GoogleMaps
Une fois que vous avez obtenu une clef d'API, vous devez inclure à votre page HTML le fichier JavaScript permettant d'interagir avec les services Ajax de Google.
Nouvelle méthode d'accès aux API Ajax Google
Note : depuis quelques mois, les différentes API Javascript de Google sont regroupées, et accessibles via un point d'entrée unique.
En même temps, côté code Javascript, elles ont été regroupées au sein d'un seul namespace, nommé, assez logiquement, google.
Cet article se conforme à cette nouvelle organisation, et à ce namespace regroupant toutes les API Ajax de Google.
Intégration du fichier Javascript permettant l'accès à l'API Google
Le fichier JavaScript permettant d'accéder aux API Ajax de Google se trouve sur les serveurs... de Google, et il est accessible à l'adresse suivante : http://www.google.com/jsapi?key=VOTRE_CLEF_API.
"VOTRE_CLEF_API" étant bien entendu à remplacer par... Votre clef d'API.
Par exemple, j'ai rajouté à la partie <head> de ma page de tests la ligne suivante :
<script type="text/javascript"
src="http://www.google.com/jsapi?key=<?php echo $apiKey; ?>">
</script>Pour faciliter le déploiement et la configuration d'un serveur à un autre, la clef d'API utilisable pour le serveur sur lequel est déployée l'application est déterminée côté serveur (en PHP, pour cet article), et stockée dans la variable $apiKey.
Chargement des fonctionnalités "maps"
Une fois que vous avez inclus le fichier Javascript permettant d'accéder aux API Ajax Google, il faut charger le composant "maps".
Cela se fait à l'aide du code suivant :
google.load("maps", "2");Le premier paramètre de la méthode google.load indique quel composant vous souhaitez charger, et le second, le numéro de version de l'API à utiliser - en l'occurrence, pour Google Maps, l'API est actuellement en version 2.
Une fois le composant "maps" chargé, son API est accessible via l'espace de noms google.maps.
Ancienne méthode d'accès à l'API Google Maps
Ce paragraphe est présent au sein de cet article uniquement pour information, du fait que de nombreux tutoriaux utilisent encore cette ancienne méthode.
Il peut donc être bon que vous connaissiez, ne serait-ce que rapidement, ce qui peut changer.
L'ancienne méthode d'accès à l'API Google Maps passait par un fichier Javascript spécifique à Google Maps, ne permettant pas d'accéder simultanément aux autres services proposés par Google.
Vous trouverez encore de nombreuses allusions à cette "ancienne méthode" - y compris dans la documentation en ligne de l'API Google Maps...
L'accès au service Google Maps se faisait via l'URL http://maps.google.com/maps?file=api&v=2&key=VOTRE_CLEF_API.
Les classes exposant les fonctionnalités Google Maps portaient auparavant des noms de la forme "GXyz".
Par exemple : GMap2, GClientGeocoder, ...
A présent, ces classes ont été regroupées au sein de l'espace de nom google.maps, en perdant le "G" qui les identifiaient.
Elles sont donc devenues, par exemple : google.maps.Map2, google.maps.ClientGeocoder, ...
Vous aurez probablement souvent à effectuer cette traduction, lorsque vous lirez des exemples sur le Net ; souvenez-vous en.
Indiquer les coordonnées à afficher
Si vous affichez la page telle qu'elle, rien ne sera affiché dans votre conteneur "map".
Pour corriger cela, deux choses :
Tout d'abord, il faut instancier un objet google.maps.Map2, en lui indiquant quel sera le conteneur utilisé pour afficher la carte :
var map = new google.maps.Map2(document.getElementById('map'));En retour, vous obtenez un objet vous permettant de manipuler la carte : c'est via cette instance de google.maps.Map2 que vous pourrez déterminer quel lieu afficher, paramétrer votre carte, et la personnaliser.
Une fois la carte créée, il faut indiquer au service Google Maps quelles sont les coordonnées à afficher sur le conteneur, qui, pour l'instant, demeure vide.
Pour cela, il faut connaître la latitude et la longitude du point qui vous intéresse.
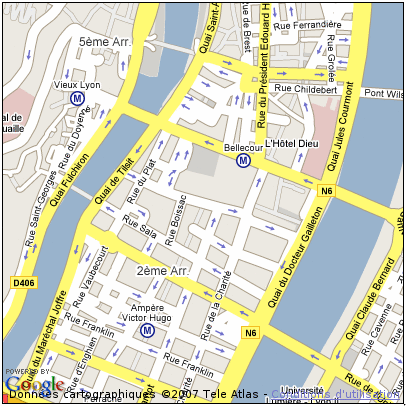
Par exemple, pour centrer la carte sur la Place Bellecour, à Lyon, il vous faudra utiliser la portion de code suivante :
// Centrage de la map sur un point, dont on connaît latitude et longitude :
// (en l'occurence, Place Bellecour, à Lyon)
// Et utilisation d'un niveau de Zoom relativement élevé :
map.setCenter(new GLatLng(45.756788, 4.831515), 15);La méthode setCenter s'appelle sur une instance d'objet google.maps.Map2, et permet de centrer la carte sur un point.
Elle prend deux paramètres :
- Les coordonnées du point à afficher, sous forme d'une instance d'objet
GLatLng, - Et le niveau de Zoom - Cf plus bas pour illustrations.
Notez que la méthode setCenter doit impérativement être appelée avant d'effectuer toute manipulation sur la carte !
Le tout (création de la carte, centrage sur un point) pouvant être regroupé au sein d'une fonction telle celle-ci :
var initMap = function ()
{
// Création de l'instance d'objet google.maps.Map2,
// en indiquant au sein de quel élément de la page la carte sera affichée :
var map = new google.maps.Map2(document.getElementById('map'));
// Centrage de la map sur un point, dont on connaît latitude et longitude :
// (en l'occurence, Place Bellecour, à Lyon)
// Et utilisation d'un niveau de Zoom relativement élevé :
map.setCenter(new GLatLng(45.756788, 4.831515), 15);
}; // initMapUne fois cette fonction appelée, on obtient l'affichage suivant :
Effectivement, nous avons :
- créé un conteneur de 400 pixels de côtés (Cf code HTML plus haut),
- décidé d'utiliser ce conteneur pour afficher notre carte - déterminant ainsi sa taille,
- et centré celle-ci sur la Place Bellecour à Lyon,
- le tout avec un niveau de zoom permettant, sur une carte de cette taille, de voir un arrondissement à peu près entier.
Afficher la carte au chargement de la page
Pour afficher la carte dès le chargement de la page, à vous de retenir la solution que vous préférez (il en existe quelques unes...).
La solution la plus facile à mettre en place dans le cadre de nos exemples est d'appeler une fonction d'initialisation directement en bas de la page HTML.
Cette fonction d'initialisation devra :
- Charger le composant "maps"
- Appeler la fonction que nous venons d'écrire.
Pour cela, il suffit de rajouter quelques lignes en bas de votre page HTML :
<script type="text/javascript">
init();
</script>Et voici la fonction init, déclarée dans un des fichiers Javascript inclut plus haut (que ce soit au sein de la balise <head>, ou plus bas, selon vos contraintes) :
var init = function ()
{
google.load("maps", "2");
google.setOnLoadCallback(initMap);
}; // initCette fonction :
- Charge le composant "maps", comme nous l'avons vu plus haut,
- Et déclare que la fonction
initMapdevra automatiquement être appelée une fois que la page sera intégralement chargée - c'est-à-dire, une fois que le composant "maps" aura lui-même été chargé.
Attention à un point : vous ne devez pas utiliser les fonctionnalités du service Google Maps tant que les fichiers correspondant n'ont pas encore été chargés !
Ce qui signifie que vous ne pouvez pas "tout simplement" appeler la fonction initMap en bas de votre page HTML, ni même directement depuis la fonction init.
C'est pour cette raison que l'emploi de la méthode google.setOnLoadCallback est particulièrement recommandé : elle garanti que votre code dépendant des fonctionnalités de l'API Google Maps ne sera pas exécuté tant que ladite API n'aura pas été chargée.
Vous éviterez donc tout message d'erreur apparaissant plus ou moins aléatoirement, dans les cas où votre méthode d'initialisation s'exécuterait avant que les fichiers Javascript n'aient été chargées depuis les serveurs de Google.
Note : Nous aurions pu directement placer le contenu de la fonction init en bas de notre page HTML... Mais cela compliquerait la maintenance : autant placer le moins de code Javascript possible dans la page HTML.
Et il aurait été plus "propre" de ne pas appeler la fonction init depuis la page HTML, mais depuis un fichier JavaScript, en la branchant sur l'événement load, par exemple - mais pour cet exemple...
Quelques mots sur les niveaux de zoom
Nous avons vu un peu plus haut que la méthode setCenter qui permet de centrer la carte sur un point dont nous connaissons les coordonnées géographiques prenait en second paramètre un "niveau de zoom".
Ce niveau de zoom est un nombre entier, supérieur ou égal à 0, et toujours strictement inférieur à 20.
- 0 correspond au niveau de zoom le plus lointain, avec lequel le monde entier est visible,
- Et 19 correspond au niveau de zoom le plus proche, avec lequel (je cite) les bâtiments individuels sont visibles.
Il est à noter que la limite supérieure du zoom dépend du lieu : un zoom élevé a de fortes chances d'être disponibles au niveau des grandes villes, alors qu'il ne sera pas possible de zoomer autant sur des endroits isolés.
A noter aussi : en vue satellite, il est théoriquement possible de monter à un niveau de zoom supérieur à 20... Mais avec la même restriction...
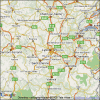
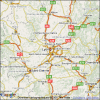
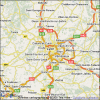
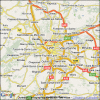
Quelques photos étant probablement plus parlantes que ces quelques mots, je vous laisse constater par vous-même (en centrant toujours la carte sur le même point, et ne faisant varier que le niveau de zoom) :
Pour éviter d'allonger cet article plus que nécessaire, je ne met ici que des miniatures ; à vous de cliquer dessus pour... zoomer ^^
Niveaux de zoom de 0 à 4 :
Du monde entier, jusqu'à un groupe de pays :
Niveaux de zoom de 5 à 9 :
Du pays au département :
Niveaux de zoom de 10 à 14 :
De l'agglomération à l'arrondissement :
Niveaux de zoom de 15 à 18 :
Et de l'arrondissement au plan détaillé :
Note : bien qu'en plein centre d'une des plus grande ville de France, le niveau de zoom 18 n'est pas disponible (le 19 non plus, en conséquence)... Je vous laisse imaginer pour des petits villages perdus au fond de la campagne...
Maintenant que nous avons vu les premières bases permettant d'afficher une Google Map, rendez-vous au prochain article, pour la suite !
Nous y apprendrons comment utiliser le service Geocoder, permettant d'obtenir les coordonnées (latitude, longitude) d'un point à partir de son adresse textuelle ("Place Bellecour, Lyon, France").
Navigation :
- Retour au sommaire : utilisation de l'API Google Maps.
- 1 : Afficher une carte avec Google Maps : Les premiers éléments à mettre en place pour intégrer une carte à une page Web.
- 2 : Obtenir les latitude et longitude d'un point à partir de son adresse : Utiliser le service de Geocoding proposé par Google Maps, pour "traduire" une adresse en un couple latitude/longitude.
- 3 : Types de cartes et contrôles : Les différents types de carte que le service Google Maps permet d'afficher, et les différents contrôles que vous pouvez leur ajouter.
- 4: Marqueurs et fenêtres d'informations : Afficher des marqueurs et des fenêtres d'informations sur vos cartes