2: google.maps.ClientGeocoder : latitude et longitude d'un point à partir de son adresse
4 février 2008 —L'article 1: Afficher une carte avec Google Maps nous a permis de voir comment afficher une carte en utilisant l'API Google Maps.
Mais l'exemple utilisé supposait que nous connaissions la latitude et la longitude du point sur lequel nous souhaitions centrer notre carte.
En réalité, en particulier lorsque l'on interagit avec un utilisateur, il est plus fréquent de connaître l'adresse d'un lieu, plutôt que ses coordonnées géographiques !
Par exemple, il est plus facile de se souvenir de "Place Bellecour, Lyon, France", que de "(45.756788, 4.831515)".
Heureusement, Google Maps fourni un service, le Geocoder, permettant d'obtenir les coordonnées géographiques d'un point à partir de son adresse.
La documentation de l'API de Geocoding est accessible sur le site de google.
Attention : Pour cet article, je présuppose que vous avez lu et compris la première partie : Afficher une carte avec Google Maps, et ne reviendrai pas sur les concepts qui y sont déjà présentés.
Afficher la carte en fonction d'une adresse
En première partie de cette série d'articles sur Google Maps, nous avons centré la carte sur la Place Bellecour, dont nous connaissions la latitude et la longitude :
- Latitude : 45.756788
- Longitude : 4.831515
Cela dit, ce n'est pas très "User Friendly" !
Google Maps fournit un service permettant de "traduire" une adresse en coordonnées géographiques.
Ce service est nommé "Geocoder".
Le principe de base est simple : vous lui fournissez une adresse en entrée, et il retourne la couple latitude/longitude correspondant.
Pour utiliser ce service, commencez- par instancier la classe google.maps.ClientGeocoder, et utilisez la méthode getLatLng.
Cette méthode réalise un appel en arrière-plan vers les serveurs Google, et appelle, une fois les coordonnées reçues, une méthode dont la référence lui a été passée en second paramètre. Celle-ci reçoit en argument le couple de coordonnées.
Par exemple, si la variable adresse contient l'adresse dont on veut charger les coordonnées :
var geocoder = new google.maps.ClientGeocoder();
geocoder.getLatLng(adresse, function (coord) {
// Et centrage de la map sur les coordonnées renvoyées par Google :
map.setCenter(coord, 15);
});Notre fonction appelée au chargement de la page peut donc être ré-écrite comme ceci :
var initMap = function ()
{
var map = new google.maps.Map2(document.getElementById('map'));
var adresse = 'place bellecour, lyon, france';
// Recherche des coordonnées d'un point dont on connait l'adresse :
var geocoder = new google.maps.ClientGeocoder();
geocoder.getLatLng(adresse, function (coord) {
// Et centrage de la map sur les coordonnées renvoyées par Google :
map.setCenter(coord, 15);
});
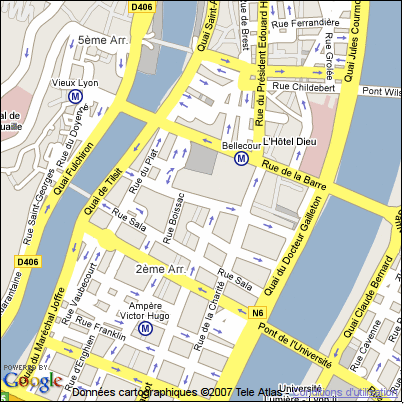
}; // initMapEt voici le résultat :
Autrement dit, nous obtenons la même chose que ce que nous voyions au cours de l'article précédent, lorsque nous affichions la carte directement en fonction de la latitude et de la longitude du point nous intéressant.
Soyez précis dans les adresses que vous utilisez
Google Maps est un service fonctionnant à l'échelle du monde entier.
Dans le monde, il existe probablement plusieurs localisations portant le nom de celle qui vous intéresse !
Le Geocoder de Google Maps fait de son mieux : si vous lui passez une adresse qui correspond à plusieurs localisations, il aura tendance à renvoyer les coordonnées de celle qu'il considère comme étant "la meilleure".
Typiquement, cela peut signifier que si vous saisissez un nom correspondant à plusieurs villes, il pourrait avoir tendance à renvoyer les coordonnées de la plus grande - ou de la plus peuplée - ou de la plus importante géo-politiquement parlant - ou ...
Pour illustrer mes propos, voici un exemple :
Vous cherchez à afficher une carte centrée sur une ville nommée "Vienne".
Cette ville se trouve en Isère (département 38), en France.
Il existe plusieurs villes nommées "Vienne".
Vienne, capitale de l'Autriche
Pour commencer, lançons une recherche en appelant le Geocoder en ne lui passant que "Vienne" comme adresse.
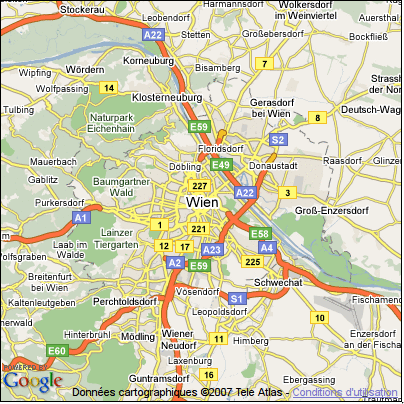
Voici le résultat obtenu :
Bingo, la capitale de l'Autriche...
Une grande ville nommée "Vienne", importante d'un point de vue géo-politique, fort peuplée (1.6 million d'habitants, si j'en crois la page que Wikipedia consacre à Vienne.)
Mais pas la "Vienne" que nous recherchions...
Vienne, un département
Seconde tentative, précisons que nous cherchons une localisation en France, en appelant le Geocoder sur "Vienne, France".
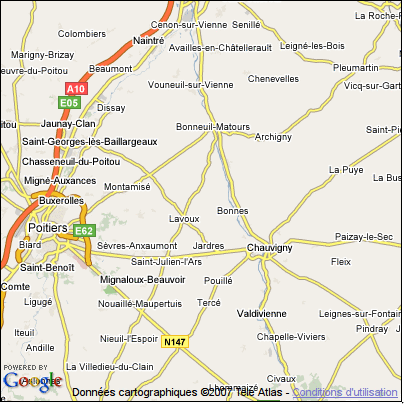
Voici le résultat obtenu :
Cette fois, le service Google Maps nous renvoi vers le département de la Vienne.
Géo-politiquement parlant, ce département est plus important que la ville que nous cherchions ; sa superficie est plus grande ; il est plus peuplé ; et il est probablement plus connu...
Mais ce n'est pas la ville qui nous intéressait !
Vienne, une ville en Isère
Pour notre troisième essai, soyons encore plus précis : lançons une recherche sur "38, Vienne, France".
(Pour rappel, la ville que nous cherchons est en Isère, le département 38)
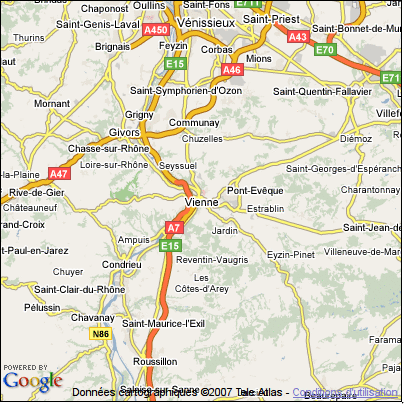
Et voici le résultat :
Cette fois-ci, le Geocoder nous a bien renvoyé le résultat attendu.
Enseignements à tirer de cet exemple
Quelle était le but de cet exemple ?
Vous montrer que :
- Le service de geocoding ne fait pas toujours ce que vous souhaiteriez
- Il peut donc être judicieux de faire valider par l'utilisateur ce que le GeoCoder a renvoyé ; typiquement, si un utilisateur saisit son adresse, et que vous voulez enregistrer les coordonnées correspondantes en Base de Données, pourquoi ne pas afficher une carte à l'utilisateur, lui demandant si la localisation proposée sur la carte est bien celle souhaitée - et lui demandant de préciser son adresse, dans le cas contraire
- Plus vous êtes précis, meilleures seront les chances que le service de geocoding trouve la "bonne localisation"
- Indiquez les libellés que vous connaissez
- Si vous savez à quel pays se rapporte l'adresse, précisez le
- Si vous pouvez fournir une indication supplémentaire - un code postal, par exemple - faites le !
Fournir quelques indications supplémentaires au GeoCoder
Pour améliorer vos chances d'obtenir la "bonne" adresse, vous pouvez passer quelques indications au service de Geocoding.
setBaseCountryCode
Pour commencer, vous pouvez indiquer au service de Geocoding que vous préférez recevoir des résultats se trouvant dans un pays donné.
Par exemple :
geocoder.setBaseCountryCode('fr');Dans le cas où votre application n'est pas internationalisée, cela augmente les chances de renvoyer des résultats correspondant à ce que l'utilisateur souhaitait.
setViewport
L'API du GeoCoder permet d'aller plus loin que cela : il est possible d'indiquer au service que l'on souhaite qu'il accorde une priorité plus élevée aux localisation se trouvant dans une zone délimitée par deux points.
Prenons par exemple le cas d'une ville nommée Beaurepaire : il en existe quatre en France.
Les deux qui m'intéressent sont :
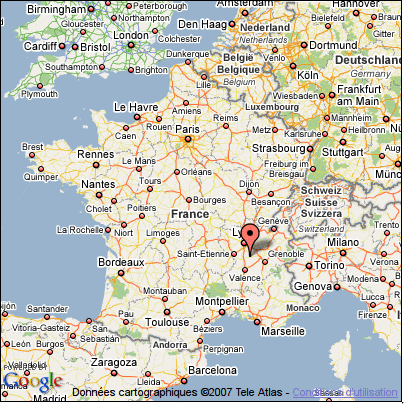
Par défaut, lorsque l'on effectue une requête sur "Beaurepaire, France" vers le service de Geocoding, sans lui donner plus de précision, celui-ci retourne :
Ce qui correspond à Beaurepaire en Isère.
Maintenant, considérons que l'utilisateur de notre application souhaite effectuer une recherche sur l'Ouest de la France (que ce soit parce qu'il habite dans la région, parce qu'il recherche une destination de vacances, ... tout dépendra de votre application) : la ville retournée par défaut ne lui conviendra certainement pas.
Le service de GeoCoding permet de définir une zone rectangulaire, délimitée par deux couples de coordonnées :
- Point constituant la limite sud-ouest de la zone,
- et coordonnées du nord-est de la zone.
Par exemple, pour délimiter une zone dans l'Ouest de la France :
var pointSW = new GLatLng(44, -3);
var pointNE = new GLatLng(48, 2);
geocoder.setViewport(new GLatLngBounds(pointSW, pointNE));Dans sa recherche de coordonnées, le Geocoder aura tendance à privilégier les points situés dans cette zone.
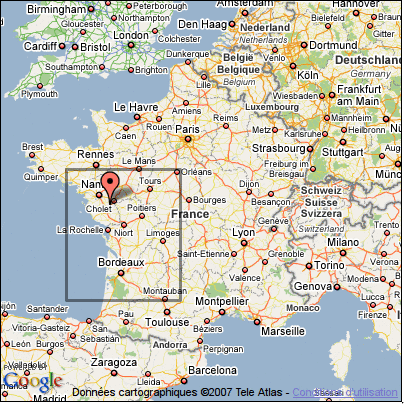
Si nous relançons notre recherche sur "Beaurepaire, France", en utilisant la fonction setViewport comme présenté au-dessus, nous obtenons à présent :
Cette fois-ci, c'est Beaurepaire en Vendée qui a été renvoyé par le service de Geocoding.
Pour plus de clarté, j'ai ajouté l'affichage de la zone définie via setViewport, à l'aide du code suivant :
var cadre = new GPolyline([
new GLatLng(pointNE.lat(), pointSW.lng()),
new GLatLng(pointNE.lat(), pointNE.lng()),
new GLatLng(pointSW.lat(), pointNE.lng()),
new GLatLng(pointSW.lat(), pointSW.lng()),
new GLatLng(pointNE.lat(), pointSW.lng())
], "#000000", 3);
map.addOverlay(cadre);Un point important est à noter : préciser un viewport est une indication seulement !
Autrement dit, le Geocoder est susceptible de ne pas suivre votre indication, et de retourner des coordonnées extérieures à la zone définie !
Sur l'exemple de Vienne, par exemple, ça ne fonctionnait pas : je me retrouvais toujours en Autriche... (Ce qui explique que, pour cette partie, j'ai utilisé une autre ville en exemple ^^)
Obtenir plusieurs localisations pour une adresse
Le service de GeoCoding permet d'aller plus loin : jusqu'à présent, nous l'avons utilisé pour obtenir une couple de coordonnées pour une adresse... Mais, pour une adresse donnée, il peut renvoyer plusieurs couples de coordonnées, correspondant toutes plus ou moins à la saisie.
Je m'explique : plus haut, nous avons travaillé avec l'exemple de "Beaurepaire, France", et nous avons constaté qu'il existait plusieurs "Beaurepaire" en France.
Mais la méthode getLatLng du Geocoder ne nous renvoyait toujours qu'une seule localisation : celle qui était considéré comme "la meilleure" par le service ; pas forcément celle que vous, ou votre utilisateur, considéreriez comme "la meilleure" !
Cette solution n'est pas forcément la plus adaptée au contexte de votre application : vous pourriez demander à l'utilisateur, parmi la liste des villes répondant à sa saisie, laquelle est celle qui l'intéresse réellement...
Pour répondre à ce besoin, le service de Geocoding fourni une autre méthode : getLocations.
Elle fonctionne de la même manière que getLatLng, mais renvoie des données pour une ou plusieurs localisations.
Par exemple, en l'appelant sur "Beaurepaire, France", la fonction de callback passée en second paramètre recevra non pas un simple couple de coordonnées, mais un objet de la forme suivante :
{
"name":"beaurepaire, france",
"Status":{
"code":200,
"request":"geocode"
},
"Placemark":[
{
"id":"p1",
"address":"Beaurepaire, France",
"AddressDetails":{
"Country":{
"CountryNameCode":"FR",
"AdministrativeArea":{
"AdministrativeAreaName":"Rhône-Alpes",
"SubAdministrativeArea":{
"SubAdministrativeAreaName":"Isère",
"Locality":{
"LocalityName":"Beaurepaire"
}
}
}
},
"Accuracy":4
},
"Point":{
"coordinates":[
5.05504,
45.338439,
0
]
}
},
{
"id":"p2",
"address":"Beaurepaire, France",
"AddressDetails":{
"Country":{
"CountryNameCode":"FR",
"AdministrativeArea":{
"AdministrativeAreaName":"Pays de la Loire",
"SubAdministrativeArea":{
"SubAdministrativeAreaName":"Vendée",
"Locality":{
"LocalityName":"Beaurepaire"
}
}
}
},
"Accuracy":4
},
"Point":{
"coordinates":[
-1.087891,
46.910971,
0
]
}
},
{
"id":"p3",
"address":"Beaurepaire-en-Bresse, France",
"AddressDetails":{
"Country":{
"CountryNameCode":"FR",
"AdministrativeArea":{
"AdministrativeAreaName":"Bourgogne",
"SubAdministrativeArea":{
"SubAdministrativeAreaName":"Saône-et-Loire",
"Locality":{
"LocalityName":"Beaurepaire-en-Bresse"
}
}
}
},
"Accuracy":4
},
"Point":{
"coordinates":[
5.386905,
46.667817,
0
]
}
},
{
"id":"p4",
"address":"Beaurepaire, France",
"AddressDetails":{
"Country":{
"CountryNameCode":"FR",
"AdministrativeArea":{
"AdministrativeAreaName":"Picardie",
"SubAdministrativeArea":{
"SubAdministrativeAreaName":"Oise",
"Locality":{
"LocalityName":"Beaurepaire"
}
}
}
},
"Accuracy":4
},
"Point":{
"coordinates":[
2.57048,
49.293437,
0
]
}
},
{
"id":"p5",
"address":"Beaurepaire, France",
"AddressDetails":{
"Country":{
"CountryNameCode":"FR",
"AdministrativeArea":{
"AdministrativeAreaName":"Haute-Normandie",
"SubAdministrativeArea":{
"SubAdministrativeAreaName":"Seine-Maritime",
"Locality":{
"LocalityName":"Beaurepaire"
}
}
}
},
"Accuracy":4
},
"Point":{
"coordinates":[
0.220527,
49.665643,
0
]
}
},
{
"id":"p6",
"address":"Beaurepaire-sur-Sambre, France",
"AddressDetails":{
"Country":{
"CountryNameCode":"FR",
"AdministrativeArea":{
"AdministrativeAreaName":"Nord-Pas-de-Calais",
"SubAdministrativeArea":{
"SubAdministrativeAreaName":"Nord",
"Locality":{
"LocalityName":"Beaurepaire-sur-Sambre"
}
}
}
},
"Accuracy":4
},
"Point":{
"coordinates":[
3.793896,
50.062004,
0
]
}
},
{
"id":"p7",
"address":"Beaurepaire, Champrond-en-Gâtine, France",
"AddressDetails":{
"Country":{
"CountryNameCode":"FR",
"AdministrativeArea":{
"AdministrativeAreaName":"Centre",
"SubAdministrativeArea":{
"SubAdministrativeAreaName":"Eure-et-Loir",
"Locality":{
"LocalityName":"Champrond-en-Gâtine",
"DependentLocality":{
"DependentLocalityName":"Beaurepaire"
}
}
}
}
},
"Accuracy":4
},
"Point":{
"coordinates":[
1.087505,
48.389163,
0
]
}
},
{
"id":"p8",
"address":"Beaurepaire, Laigny, France",
"AddressDetails":{
"Country":{
"CountryNameCode":"FR",
"AdministrativeArea":{
"AdministrativeAreaName":"Picardie",
"SubAdministrativeArea":{
"SubAdministrativeAreaName":"Aisne",
"Locality":{
"LocalityName":"Laigny",
"DependentLocality":{
"DependentLocalityName":"Beaurepaire"
}
}
}
}
},
"Accuracy":4
},
"Point":{
"coordinates":[
3.86494,
49.85891,
0
]
}
},
{
"id":"p9",
"address":"Beaurepaire, Doullens, France",
"AddressDetails":{
"Country":{
"CountryNameCode":"FR",
"AdministrativeArea":{
"AdministrativeAreaName":"Picardie",
"SubAdministrativeArea":{
"SubAdministrativeAreaName":"Somme",
"Locality":{
"LocalityName":"Doullens",
"DependentLocality":{
"DependentLocalityName":"Beaurepaire"
}
}
}
}
},
"Accuracy":4
},
"Point":{
"coordinates":[
2.395936,
50.16396,
0
]
}
},
{
"id":"p10",
"address":"Beaurepaire, Chauffayer, France",
"AddressDetails":{
"Country":{
"CountryNameCode":"FR",
"AdministrativeArea":{
"AdministrativeAreaName":"Provence-Alpes-Côte d'Azur",
"SubAdministrativeArea":{
"SubAdministrativeAreaName":"Hautes-Alpes",
"Locality":{
"LocalityName":"Chauffayer",
"DependentLocality":{
"DependentLocalityName":"Beaurepaire"
}
}
}
}
},
"Accuracy":4
},
"Point":{
"coordinates":[
6.02335,
44.739799,
0
]
}
}
]
}
Comme points intéressants, on peut noter :
- Une propriété "Status" indiquant si la requête a réussi,
- Une propriété "Placemark", contenant une liste de localisations correspondant à la saisie,
- avec, pour chaque Placemark :
- L'adresse : "address",
- Les composantes de l'adresse : "AdressDetails" (département, région, ...)
- Les coordonnées correspondantes : propriété "Point.coordinates"
Un exemple d'utilisation de cette fonctionnalité pourrait être :
geocoder.getLocations(adresse, function (coordonnees) {
var nbrPlacemarks = coordonnees.Placemark.length;
var iPlacemark;
var placemark;
for (iPlacemark=0 ; iPlacemark<nbrPlacemarks ; iPlacemark++)
{
placemark = coordonnees.Placemark[iPlacemark];
createMarkerOnPlacemark(map, placemark);
}
});Cette portion de code fait appel au service de Geocoding, et, pour chaque localisation possible retournée, appelle la méthode suivante :
var createMarkerOnPlacemark = function (map, placemark)
{
var coord = placemark.Point.coordinates;
var marker = new GMarker(new GLatLng(coord[1], coord[0]));
GEvent.addListener(marker, "click", function() {
var html = placemark.address;
html += '<br />';
html += '( ' + placemark.Point.coordinates[1] + ' ; '
+ placemark.Point.coordinates[0] + ' )';
html += '<p>';
if (placemark.AddressDetails.Country.AdministrativeArea)
{
var administrativeArea = placemark.AddressDetails.Country.AdministrativeArea;
html += administrativeArea.AdministrativeAreaName;
if (administrativeArea.SubAdministrativeArea)
{
var subAdministrativeArea = administrativeArea.SubAdministrativeArea;
html += '<br />';
html += subAdministrativeArea.SubAdministrativeAreaName;
if (subAdministrativeArea.Locality)
{
var locality = subAdministrativeArea.Locality;
html += '<br />';
html += locality.LocalityName;
if (locality.DependentLocality)
{
html += '<br />';
html += locality.DependentLocality.DependentLocalityName;
}
}
}
}
html += '</p>';
marker.openInfoWindowHtml(html);
}); // addListener
map.addOverlay(marker);
}; // createMarkerOnPlacemarkCette méthode place un marqueur sur la carte, à l'emplacement de la localisation proposée par le Geocoder, et défini un gestionnaire d'événement associé au clic sur ledit marqueur : un clic sur celui-ci provoquera l'ouverture d'une fenêtre d'information, contenant quelques données sur la localisation en question.
(Nous verrons plus loin, dans un autre article, comment utiliser les marqueurs et les fenêtres d'information)
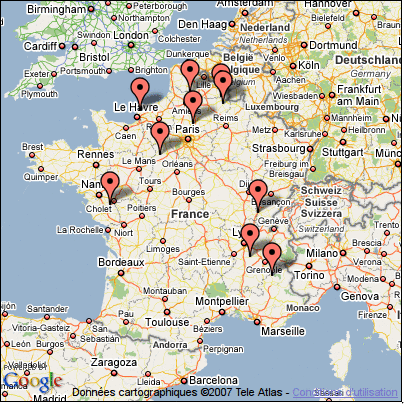
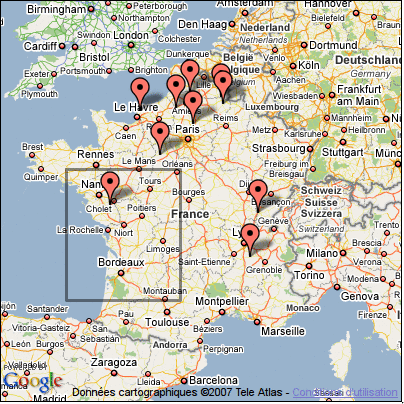
Et voici le résultat, pour une recherche sur "Beaurepaire, France" :
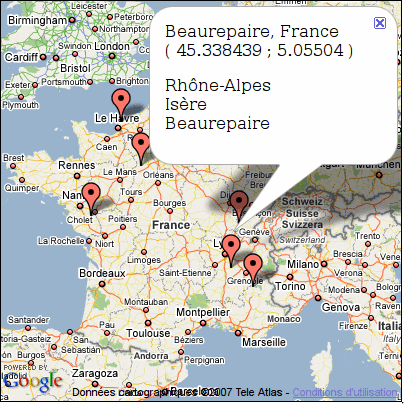
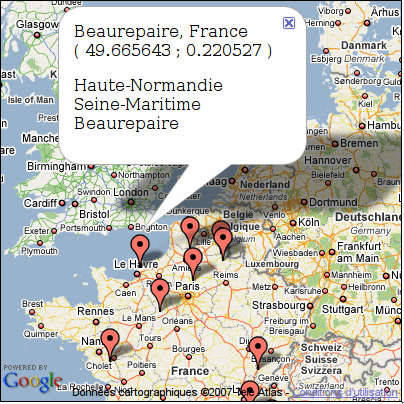
La même chose, après avoir cliqué sur un marqueur :
Et sur un autre marqueur :
Et pour finir, par curiosité, voici ce qu'il se passe si nous indiquons au service de Geocoding, via la méthode setViexport présentée plus haut, que nous voulons qu'il accorde une priorité plus élevée à une zone dans l'Ouest de la France :
On constate que certains points en dehors du viewport demandé ont disparu... Mais on a la preuve qu'utiliser la méthode setViewport revient à donner une indication, et seulement une indication, au service de Geocoding.
Utiliser le Geocoder côté serveur, via une requête HTTP
Jusqu'à présent, nous avons vu comment utiliser le Geocoder côté client, en Javascript.
Mais il est aussi possible de l'utiliser côté serveur, dans le langage que vous utilisez pour le reste de votre application.
Le principe est simple :
- Vous émettez une requête HTTP vers http://maps.google.com/maps/geo? en passant en paramètre
- votre clef d'API
- le format de données attendu en retour
- json
- xml / kml
- csv
- l'adresse que vous voulez localiser
Et le Geocoder vous renvoi la liste des localisations correspondantes, exactement comme vu juste au-dessus.
Par exemple, en PHP, en utilisant l'extension curl, vous écririez :
$localisation = "Place Bellecour, Lyon, France";
//$localisation = "Beaurepaire, France";
$localisationUrl = urlencode($localisation);
$outputMode = 'xml'; // csv / xml / kml / json
$apiKey = '...'; // TODO placer ici votre clef d'API
$urlGeocoder = 'http://maps.google.com/maps/geo?key=' . $apiKey . '&output=' . $outputMode . '&q=' . $localisationUrl;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $urlGeocoder);
curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla 5/0'); // Pour avoir de l'UTF-8 en sortie...
$resultGeocoder = curl_exec($ch);
$httpStatus = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close($ch);Si le format demandé en sortie est 'csv', vous obtiendrez en réponse une chaîne composée de quatre champs, séparés par des virgules :
- code de statut,
- précision,
- latitude,
- et longitude
Si le format demandé est 'xml' ou 'kml', vous obtiendrez une réponse au format XML, contenant toutes les informations que nous avons déjà eu à disposition lorsque nous avons utilisé getLocations côté client.
Même chose si le format demandé est 'json', sauf que, cette fois-ci, les données seront regroupées au sein d'une chaîne de caractères en notation littérale d'objet Javascript.
Selon la situation, vous utiliserez quelque chose ressemblant à l'une des trois possibilités offertes par le code suivant :
if ($httpStatus === 200)
{
if ($outputMode === 'csv')
{
list($status, $accuracy, $latitude, $longitude) = explode(',', $resultGeocoder);
if ($status === '200')
{
echo "Latitude : $latitude\n";
echo "Longitude : $longitude\n";
echo "Précision : $accuracy\n";
}
} // csv
else if ($outputMode === 'xml' || $outputMode === 'kml')
{
$xml = new SimpleXMLElement($resultGeocoder);
//var_dump($xml);
if ((string)$xml->Response->Status->code === '200')
{
foreach ($xml->Response->Placemark as $placemark)
{
echo "Adresse : {$placemark->address}\n";
$coordonnees = explode(',', $placemark->Point->coordinates);
echo "Latitude : {$coordonnees[1]}\n";
echo "Longitude : {$coordonnees[0]}\n";
echo "Précision : {$placemark->AddressDetails['Accuracy']}\n";
}
}
} // xml / kml
else if ($outputMode === 'json')
{
if (function_exists('json_decode'))
{ // La fonction json_decode n'est présente que depuis PHP 5.2
$data = json_decode($resultGeocoder);
//var_dump($data);
if ($data->Status->code === 200)
{
foreach ($data->Placemark as $placemark)
{
echo "Adresse : {$placemark->address}\n";
echo "Latitude : {$placemark->Point->coordinates[1]}\n";
echo "Longitude : {$placemark->Point->coordinates[0]}\n";
echo "Précision : {$placemark->AddressDetails->Accuracy}\n";
}
}
}
} // json
} // HTTP 200La version 'csv' est très simple, du fait que le Geocoder ne renvoit, dans ce mode, que des données minimalistes.
Les version 'xml' et 'json' sont plus riches, et permettent d'obtenir plus de données - le choix entre l'une ou l'autre vous renvient, puisqu'elles présentent les mêmes fonctionnalités.
Quelques remarques
Pour terminer cet articles, j'aimerais juste ajouter une ou deux remarques.
Le service de Geocoding n'a pas toujours raison
Tout d'abord, pensez à vos utilisateurs : c'est pour eux que vous écrivez votre application, et, eux seuls peuvent dire si une localisation est correcte ou non.
Autrement dit, ne tenez pas pour vérité les données renvoyées par le service de Geocoding : il renvoi ce qu'il considère comme juste ; pas nécessairement ce qui l'est pour vos utilisateurs.
Vous devriez donc toujours offrir à vos utilisateur la possibilité de valider ou corriger les coordonnées correspondant à leur saisie, avant de les enregistrer et d'en tenir compte pour la suite de vos traitements.
N'effectuez pas plus de requêtes que nécessaire
Obtenir les coordonnées correspondant à une adresse revient à effectuer une requête HTTP. Cela prend du temps.
Autant que possible, donc, n'abusez pas de cette fonctionnalité : si vous en avez la possibilité, effectuez la requête auprès du service de geocoding une et une seule fois, et stockez les coordonnées en plus de l'adresse, de manière à accélérer l'affichage.
Ceci est d'autant plus important que le service de Geocoding ne vous permet pas d'effectuer un nombre illimité de requêtes.
Le prochain article nous permettra de voir quels sont les différents types de carte que Google-maps nous permet d'afficher, ainsi que les principaux contrôles que nous pouvons leur ajouter.
Navigation :
- Retour au sommaire : utilisation de l'API Google Maps.
- 1 : Afficher une carte avec Google Maps : Les premiers éléments à mettre en place pour intégrer une carte à une page Web.
- 2 : Obtenir les latitude et longitude d'un point à partir de son adresse : Utiliser le service de Geocoding proposé par Google Maps, pour "traduire" une adresse en un couple latitude/longitude.
- 3 : Types de cartes et contrôles : Les différents types de carte que le service Google Maps permet d'afficher, et les différents contrôles que vous pouvez leur ajouter.
- 4: Marqueurs et fenêtres d'informations : Afficher des marqueurs et des fenêtres d'informations sur vos cartes