3: Google Maps : Types de cartes, et principaux contrôles
2 mars 2008 —Les deux premiers articles de cette série consacrée à google-maps nous ont permis de :
- Voir comment afficher une carte avec google-maps
- Déterminer la latitude et la longitude d'un point, à partir de son adresse
Nous allons à présent voir comment donner un peu de style à vos cartes, que ce soit en changeant le type de carte affichée (vue satellite, plan, ...), ou en ajoutant des contrôles (Zoom, échelle, mini-map, ...) à vos cartes.
Page d'exemple
Comme toujours, pour commencer, nous avons besoin d'une page XHTML, à partir de laquelle :
- Nous définissons un élément qui contiendra la map,
- nous incluons les fichiers JavaScript Google Maps,
- nous incluons notre ficher JavaScript "perso",
- et nous lançons l'initialisation de la carte.
Page XHTML Cliente
Voici le fichier XHTML que j'utiliserai pour cet article :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Découverte de l'API Google Maps - Types de cartes et principaux contrôles</title>
<script type="text/javascript"
src="http://www.google.com/jsapi?key=TODO_SELON_VOTRE_DOMAINE">
</script>
<script type="text/javascript"
src="article-3.js">
</script>
</head>
<body>
<div id="map" style="border: 1px solid black;
width: 400px; height: 400px;
margin-left: 30px; margin-top: 30px;">
</div>
<script type="text/javascript">
init();
</script>
</body>
</html>Rien de nouveau sous le soleil ^^
Squelette de fichier JavaScript
Et dans notre fichier JavaScript, comme précédemment, nous définissons deux fonctions.
La première, qui sera appelée au chargement de la page, est responsable du chargement du composant google-maps, et d'enregistrer la seconde comme devant être appelée une fois le composant chargé :
var init = function ()
{
google.load("maps", "2");
google.setOnLoadCallback(initMap);
}; // initEt la seconde, qui, pour notre exemple de base, initialise la carte, et la centre sur la Place Bellecour, à Lyon, avec un niveau de zoom moyen :
var initMap = function ()
{
var map = new google.maps.Map2(document.getElementById('map'));
var adresse = 'place bellecour, Lyon, france';
var geocoder = new google.maps.ClientGeocoder();
geocoder.getLatLng(adresse, function (coord) {
map.setCenter(coord, 15);
});
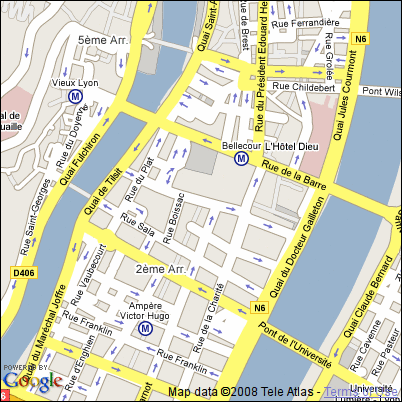
}; // initMapCe qui donne le résultat reproduit ci-dessous :
(Type de résultat que nous avons obtenu au cours de l'article précédent, d'ailleurs)
Choix du type de carte à afficher
Google Maps permet d'utiliser plusieurs types de cartes, lors de nos affichages : plan, vue satellite, vue "hybride" (vue satellite portant des informations de rues, villes, ... issues de la vue "plan"), et vue "physique".
Placer le code de choix de type de carte
Le type de carte est à sélectionner une fois que les coordonnées à utiliser pour l'affichage ont été précisées.
Après un premier appel à la fonction setCenter, donc.
Pour reprendre notre fonction initMap d'exemple, le choix du type de carte serait à placer à l'emplacement du TODO :
var initMap = function ()
{
var map = new google.maps.Map2(document.getElementById('map'));
var adresse = 'place bellecour, Lyon, france';
var geocoder = new google.maps.ClientGeocoder();
geocoder.getLatLng(adresse, function (coord) {
map.setCenter(coord, 15);
// TODO : choisir le type de carte
});
}; // initMapChoisir un type de carte avec l'API Google Maps
Les quatres types de cartes sont symbolisés par une constante chacun :
G_NORMAL_MAP: Carte normale (plan)G_SATELLITE_MAP: Vue satellite (photo aérienne)G_HYBRID_MAP: Vue satellite, agrémentée de noms de villes, rues, ...G_PHYSICAL_MAP: Vue "physique", présentant les informations de terrain.
Le choix du type de carte se fait à l'aide de la fonction setMapType, qui doit être appelée sur l'instance d'objet google.maps.Map2 avec lequelle vous travaillez.
Exemples d'affichage pour chacun des types de carte
Ci-dessous, un exemple d'affichage obtenu pour chacun des quatre type de carte, afin que vous vous fassiez une idée du rendu :
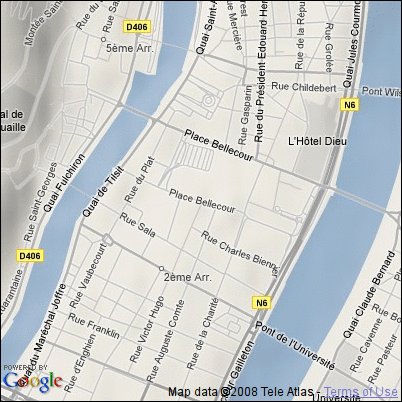
G_NORMAL_MAP
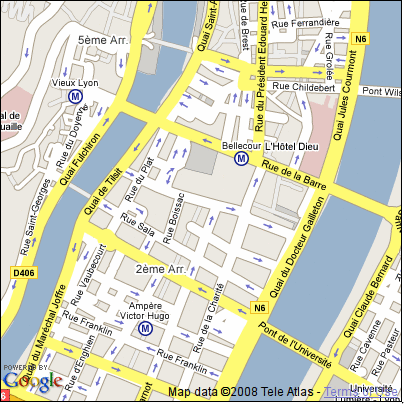
map.setMapType(G_NORMAL_MAP); // Carte "normale"Il s'agit du type de carte par défaut : un plan, avec les noms de rues, les stations de métro, les sens interdits, ... Du moins, pour les villes où Google Maps les connaît :
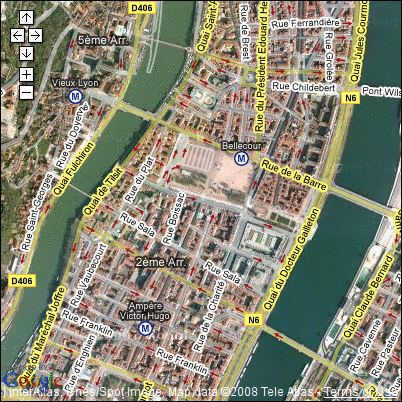
G_SATELLITE_MAP
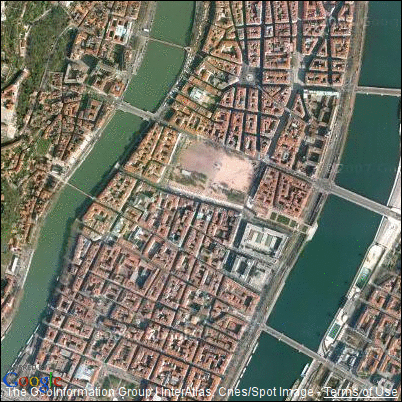
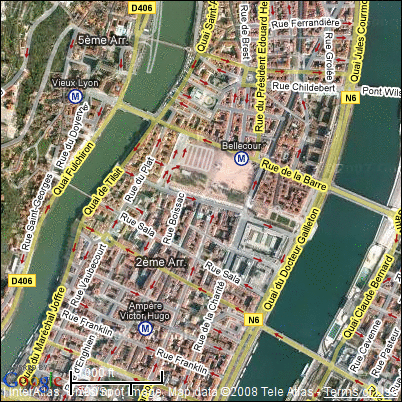
map.setMapType(G_SATELLITE_MAP); // Vue (photo) satelliteCette fois, nous profitons de la vue satellite / aérienne :
Lorsque vous souhaitez utiliser ce type de carte, n'oubliez pas que :
- Cette fonctionnalité n'est pas disponible (avec une bonne résolution, en particulier !) partout
- Voyez un exemple à la fin de cet article, à ce sujet !
- Les photos aériennes ne sont pas toujours très à jour...
- Si je prend un exemple à Lyon (hors centre-ville, mais à l'intérieur de Lyon tout de même), vu les bâtiments en construction et la végétation, les photos doivent dater d'il y a environ 10 mois, à l'heure où j'écris cet article (moins d'un an d'après les bâtiments, et tout début de printemps, vu la végétation - considérant que j'écris ceci fin février 2008)
- Sur le même lieu, lorsque j'avais regardé il y a quelques temps, les photos devaient dater de plus d'un an et demi (je n'ai plus le souvenir de combien de mois exactement, mais vu les bâtiments, c'était une durée bien supérieure à un an)
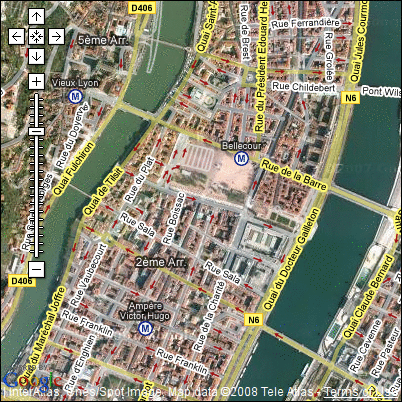
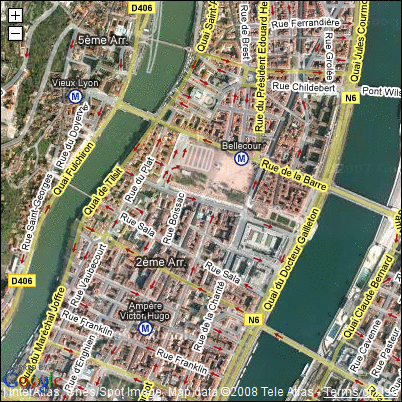
G_HYBRID_MAP
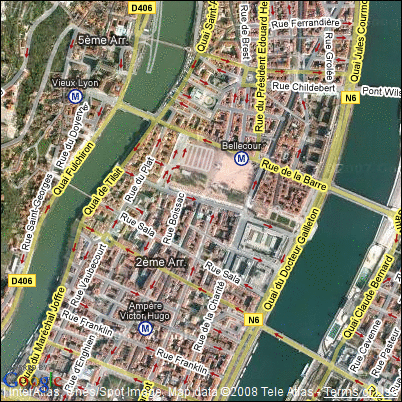
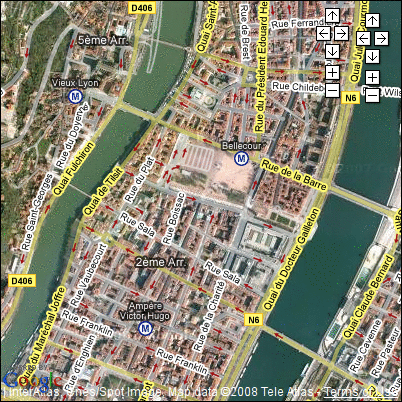
map.setMapType(G_HYBRID_MAP); // Vue satellite + informations cartographiquesLa carte "Hybride" utilise comme fond l'image satellite/aérienne (Cf juste au-dessus), en lui ajoutant les noms de rues, de stations de métros, ... que l'on trouvait sur la carte standard :
Bien évidemment, la carte hybride souffre des mêmes limitations que la vue aérienne.
G_PHYSICAL_MAP
map.setMapType(G_PHYSICAL_MAP); // Carte "physique", basée sur les informations de terrainEnfin, la carte physique affiche des informations de terrain :
Le point intéressant à noter, ici, est la zone plus sombre à gauche de la carte : il s'agit d'une colline - que l'on n'aurait pas repéré sur les autres types de cartes !
Pour bien illustrer mes propos, j'ai volontairement toujours utilisé la même adresse...
Mais libre à vous d'en essayer d'autres - certains paysages, en vue satellite, sont tout sauf désagréables !
Ajout de contrôles à la carte
L'API Google Maps permet aussi d'ajouter des contrôles à vos cartes, afin de permettre à vos utilisateurs de se placer en leur sein, de zoomer, choisir le type de carte, ...
Placer l'ajout de contrôles dans votre code
Je repars sur la fonction initMap : l'ajout de contrôles, lui, peut se faire avant d'avoir initialisé la position de la carte.
Cf le "TODO" ci-dessous :
var initMap = function ()
{
var map = new google.maps.Map2(document.getElementById('map'));
// TODO : AJouter les différents contrôles
var adresse = 'place bellecour, Lyon, france';
var geocoder = new google.maps.ClientGeocoder();
geocoder.getLatLng(adresse, function (coord) {
map.setCenter(coord, 15);
map.setMapType(G_HYBRID_MAP); // Vue satellite + informations cartographiques
});
}; // initMapAjouter un contrôle à la carte :
L'ajout d'un contrôle à la carte se fait à l'aide de la fonction addControl, appelée sur l'instance d'objet google.maps.Map2 sur laquelle vous travaillez.
Elle reçoit en paramètre le contrôle à ajouter.
Les différents contrôles fournis par Google Maps
Voici les différents contrôles que Google Maps fourni aujourd'hui en standard, avec, à chaque fois, une capture d'écran vous donnant une idée de ce à quoi il ressemble :
GLargeMapControl
map.addControl(new GLargeMapControl());Il s'agit du contrôle que l'on est le plus habitué à rencontrer, regroupant le déplacement sur la carte, et la fonctionnalité de zoom, au grand format :
Si vous affichez une carte au grand format, sur un site grand public, vous voudrez certainement inclure ce contrôle, auquel les utilisateurs sont habitués...
GSmallMapControl
map.addControl(new GSmallMapControl());Le même type de fonctionnalité : déplacement de la carte, et zoom, mais, cette fois, sans l'échelle indiquant le niveau de zoom :
GSmallZoomControl
map.addControl(new GSmallZoomControl());Plus spartiate encore : uniquement un bouton pour zoomer, et un second pour dé-zoomer - ce contrôle est probablement plus difficile à prendre en main par des utilisateurs non-avertis, et à réserver pour des petites cartes !
GScaleControl
map.addControl(new GScaleControl());Voici le contrôle indiquant l'échelle de la carte (Cf en bas, sur la capture d'écran) :
GMapTypeControl
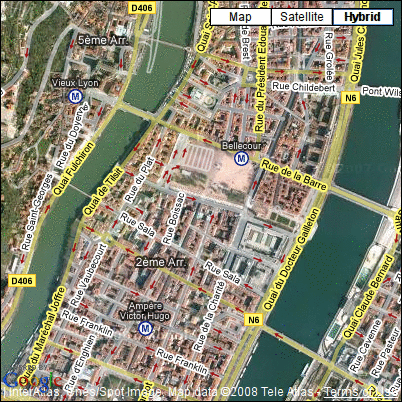
map.addControl(new GMapTypeControl());Ce contrôle permet de choisir le type de carte à afficher, parmi ceux que nous avons rencontré plus haut :
Ici encore, il s'agit d'un contrôle "standard", auquel le public est habitué.
GHierarchicalMapTypeControl
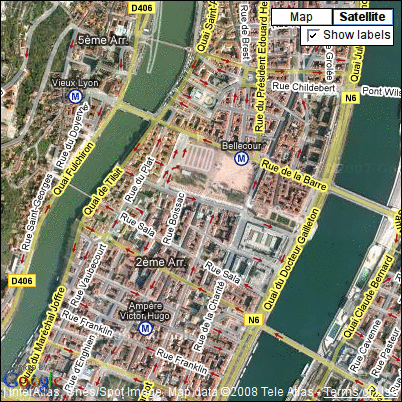
map.addControl(new GHierarchicalMapTypeControl());Le même type de fonctionnalité de choix de carte, peut-être un peu plus complexe à prendre en main, mais comportant des indications plus claires :
Le point intéressant ici étant la possibilité d'activer ou non les indications de lieux/rues, sans avoir à réellement changer de type de carte - du moins, du point de vue de l'utilisateur.
GOverviewMapControl
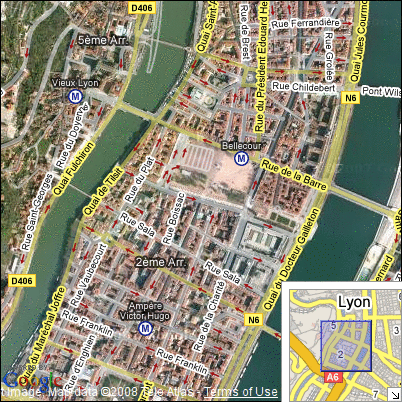
map.addControl(new GOverviewMapControl());Les adeptes de jeux de stratégie reconnaîtront la fonctionnalité de "mini-map" fournie par ce contrôle :
Particulièrement utile, à mon avis, lorsque vous affichez par défaut votre carte avec un niveau de zoom élevé : ce contrôle peut aider l'utilisateur à se repérer.
A noter : la flèche tout en bas à droite permet de "replier" la mini-map.
Et tout à la fois ?
Si vous êtes curieux, pourquoi ne pas tenter d'ajouter plusieurs contrôles à votre carte ?
Cela peut même être intéressant, du point de vue fonctionnel, en particulier si la carte affichée est de grande taille.
Pour cela, vous n'avez qu'à ajouter les différents contrôles qui vous intéressent.
Par exemple, en ajoutant tous les contrôles que Google Maps fourni par défaut :
map.addControl(new GLargeMapControl());
map.addControl(new GSmallMapControl());
map.addControl(new GSmallZoomControl());
map.addControl(new GScaleControl());
map.addControl(new GMapTypeControl());
map.addControl(new GHierarchicalMapTypeControl());
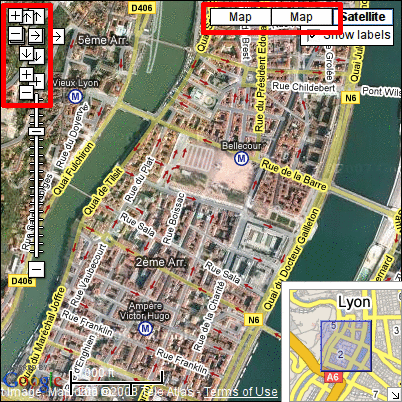
map.addControl(new GOverviewMapControl());Ce qui donne la capture d'écran suivante (encadrés rouges ajoutés manuellement) :
A éviter, donc : l'API Google Maps considère que vous savez ce que vous faites... A vous de ne pas ajouter n'importe quel contrôle n'importe comment !
Positionner un contrôle sur la carte
L'API Google Maps permet de choisir la position à laquelle un contrôle ajouté sera affiché.
Pour cela, il convient de créer une instance d'objet GControlPosition, et de la passer en second paramètre à la méthode addControl :
var controlPosition = new GControlPosition(G_ANCHOR_TOP_RIGHT, new GSize(10, 10));
map.addControl(new GSmallMapControl(), controlPosition);Ici, nous spécifions que le contrôle sera ajouté à 10 pixels en abscisse et en ordonnée du coin supérieur droit de la carte.
Voici un exemple plaçant deux fois le même contrôle, à deux positions différentes, pour vous donner une idée du rendu :
map.addControl(new GSmallMapControl(), new GControlPosition(G_ANCHOR_TOP_RIGHT, new GSize(10, 10)));
map.addControl(new GSmallMapControl(), new GControlPosition(G_ANCHOR_TOP_RIGHT, new GSize(50, 5)));Et la capture d'écran correspondant :
Les contrôles peuvent être positionnés par rapport aux quatre coins de la carte, désignés par le constantes suivantes :
G_ANCHOR_TOP_RIGHT: coin supérieur droit,G_ANCHOR_TOP_LEFT: coin supérieur gauche,G_ANCHOR_BOTTOM_RIGHT: coin inférieur droit,G_ANCHOR_BOTTOM_LEFT: et coin inférieur gauche.
A noter avant de terminer
Avant de terminer, j'aimerais attirer votre attention sur au moins un point : lorsque vous travaillez avec une carte en vue aérienne, pensez à quelques points :
- Les photos ne sont pas toujours de qualité,
- Les photos ne sont pas toujours disponibles avec un fort niveau de zoom,
- Et les photos ne sont pas toujours très à jour (Cf ce que je disais plus haut, avec des photos datant de presque un an... Dans une grande ville ! )
Pour illustrer mes propos sur la qualité des photos et les niveaux de zoom disponibles, prenons deux exemples.
Le premier est toujours celui utilisé pour cet article : la Place Bellecour à Lyon :
var adresse = 'place bellecour, Lyon, france';
var geocoder = new google.maps.ClientGeocoder();
geocoder.getLatLng(adresse, function (coord) {
map.setCenter(coord, 19);
map.setMapType(G_HYBRID_MAP); // Vue satellite + informations cartographiques
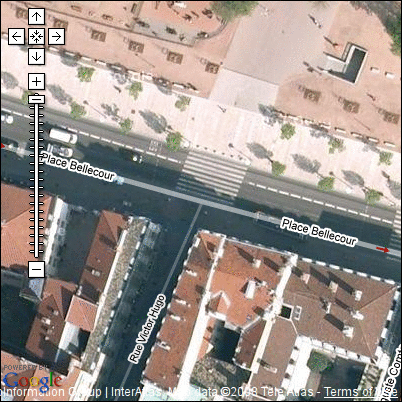
});La différence par rapport à ce qui a été montré plus haut est le niveau de zoom, très élevé ici :
Et notez qu'en zoomant "à la main" (avec un des contrôles qui vont bien), on peut avoir encore mieux : au niveau de zoom le plus haut, le passage piéton que l'on voit ici en haut de la photo arrive jusqu'à faire la moitié de la taille totale de l'image !
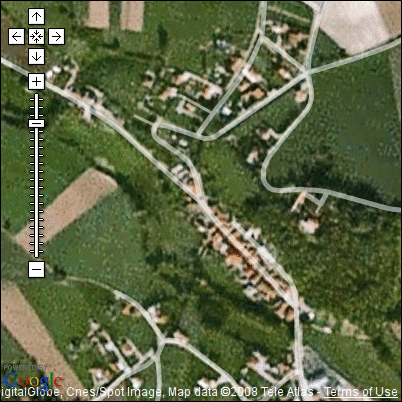
Le second exemple est un village au fond de la campage iséroise :
var adresse = 'villeneuve de marc, 38, france';
var geocoder = new google.maps.ClientGeocoder();
geocoder.getLatLng(adresse, function (coord) {
map.setCenter(coord, 16);
map.setMapType(G_HYBRID_MAP); // Vue satellite + informations cartographiques
});Avec un niveau de zoom beaucoup plus bas que celui utilisé juste au-dessus, la photo satellite est déjà de fort mauvaise qualité (et il n'y a aucun nom de rue affiché, qui plus est !) :
Et dès que l'on essaye de zoomer (encore une fois, via le contrôle qui va bien), on se rend compte que l'on a atteint la limite proposée par Google Maps pour ce lieu :
La leçon à tirer de cet exemple ?
- Ne zoomez pas de trop près par défaut - sauf si vous savez que votre application sera principalement utilisée dans des grandes villes,
- Permettez à vos utilisateur de zoomer ou dé-zoomer, en mettant à leur disposition un des contrôles disponibles dans ce but,
- N'oubliez pas que tout système a ses limites, et proposez des solutions alternatives à vos utilisateurs...
Navigation :
- Retour au sommaire : utilisation de l'API Google Maps.
- 1 : Afficher une carte avec Google Maps : Les premiers éléments à mettre en place pour intégrer une carte à une page Web.
- 2 : Obtenir les latitude et longitude d'un point à partir de son adresse : Utiliser le service de Geocoding proposé par Google Maps, pour "traduire" une adresse en un couple latitude/longitude.
- 3 : Types de cartes et contrôles : Les différents types de carte que le service Google Maps permet d'afficher, et les différents contrôles que vous pouvez leur ajouter.
- 4: Marqueurs et fenêtres d'informations : Afficher des marqueurs et des fenêtres d'informations sur vos cartes