Speaker : critique de quelques slides
4 mai 2017 —Je suis en train d’essayer de mettre sur écran quelques notes à propos des slides, pour ma série d’articles « speaker »1.
Je me suis donc amusé à re-parcourir les slides que j’ai utilisé pour plusieurs conférences passées. J’ai commencé par ma toute première il y a bientôt dix ans et je suis revenu jusqu’à ma dernière il y a quelques semaines. Je reproduis ici quelques slides de chacune de ces conférences, avec en-dessous quelques notes et critiques.
Vous en tirerez peut-être quelques éléments pour les slides de votre prochaine conférence… Et, quoi qu’il en soit, c’était un exercice intéressant pour moi aussi.
Forum PHP 2008 : les nouveautés de PHP 5.3
Pour commencer, voici quelques slides de ma toute première conférence. C’était au Forum PHP en 2008 (j’étais dans un amphithéatre de plusieurs centaines de personne, sur un événement payant de deux jours, pour une conférence d’une quarantaine de minutes ; pas de pression !) et je parlais des nouveautés de PHP 5.3, dont la sortie était prévue pour quelques semaines après.
Je n’avais encore jamais donné de présentation de ce genre en public. Les seuls slides que j’avais créés dans le passé, c’était pour le boulot. Je n’avais à peu près jamais lu quoi que ce soit sur le sujet et je n’ai demandé à personne de relire mes slides ni de me donner un avis. Autrement dit, le combo total pour arriver à des slides imparfaits, comme vous allez le voir !

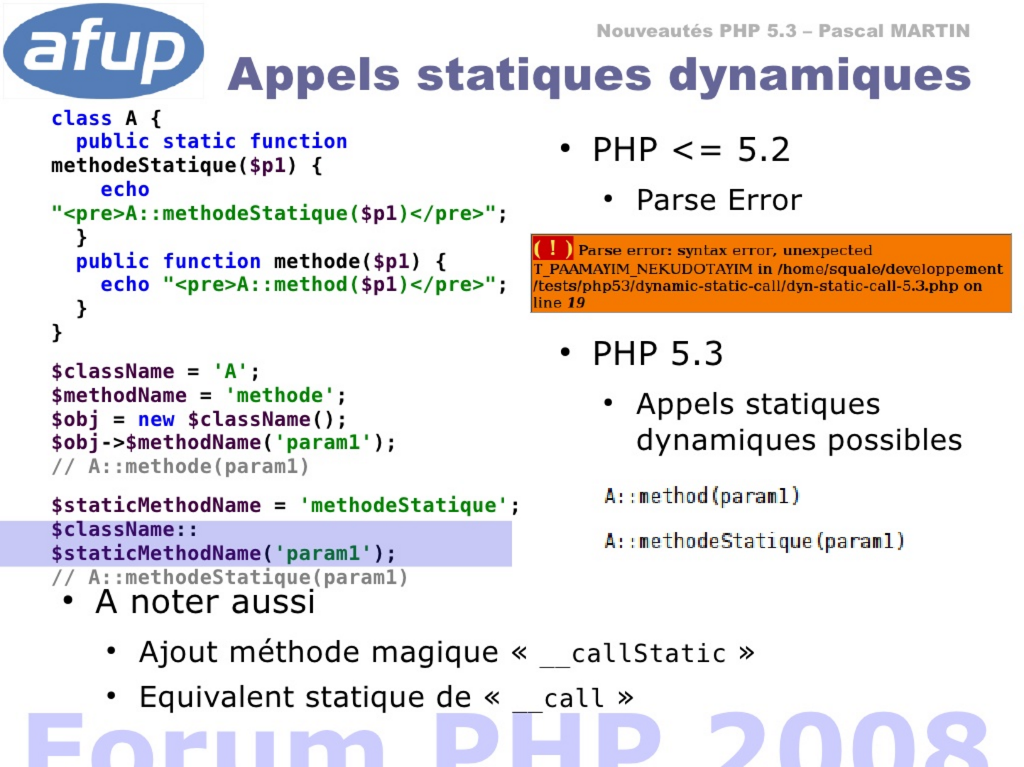
Sur ce slide, qu’est-ce qui me choque ?
- De la décoration inutile et fort chargée : logo et nom et année de l’événement (tellement gros que j’ai du le pousser vers le bas pour avoir un peu de place pour mon contenu), titre de la présentation, mon nom à moi – je me suis basé sur un modèle fourni par les organisateurs, sans oser faire table rase.
- Plein d’informations différentes. Beaucoup trop pour le public.
- Plusieurs types d’informations différents : des passages de texte, des portions de code (pas simples : il faut réussir à voir les noms de méthodes et de classes sous forme de variables, par exemple), des images, des résultats de code à la fois en commentaire dans le code et sur le screenshot à côté.
Si je devais me forcer à trouver un point positif : j’ai surligné la portion de code importante \o/. Et en fait, ça montre bien que, moi-même à l’époque, je me rendais compte que ce slide était complétement bordélique et que je savais que le public s’y perdrait. Je n’ai juste pas eu le courage d’agir et de le revoir complétement (exemple plus simple, découpage en plusieurs slides, …).

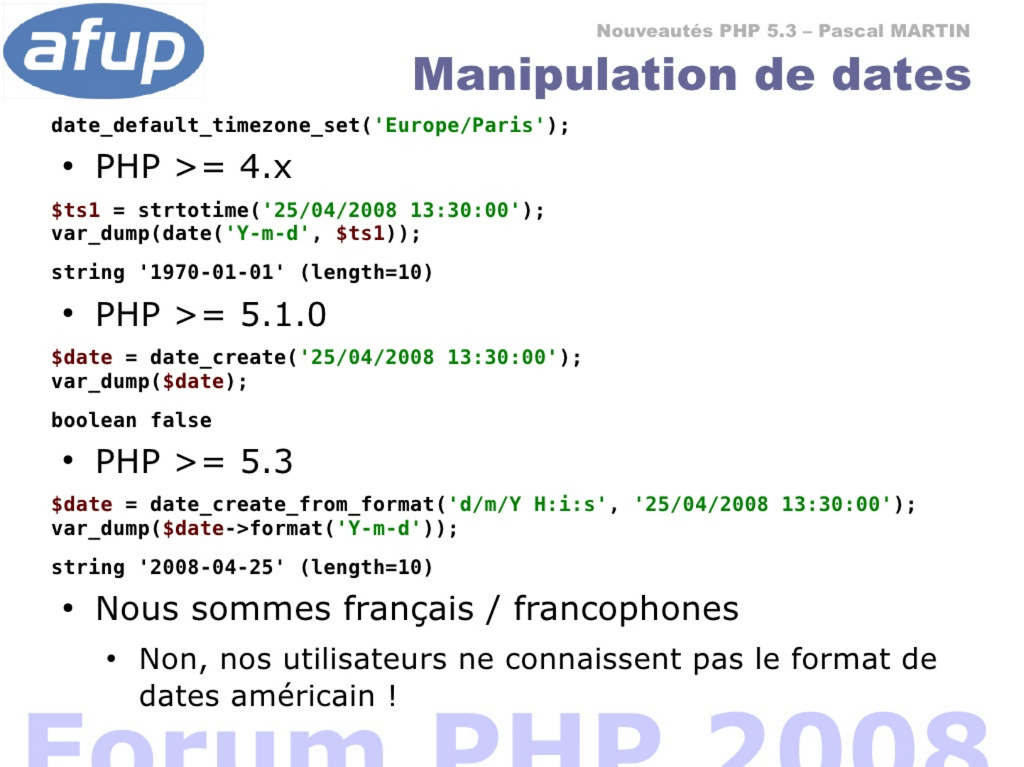
Un slide complètement surchargé, avec quatre portions de code, dont une commune à trois versions de PHP et les trois autres spécifiques à chaque version. Et en plus un commentaire, en bas, que j’aurais pu ne donner qu’à l’oral.

Huit sujets différents, sur un seul slide !
Aujourd’hui, ce découperais ce slide en au minimum deux, peut-être trois. Voire même plus si je souhaitais donner des exemples de code (mais ce sont des points mineurs par rapport au reste de la conférence, donc pas forcément besoin).

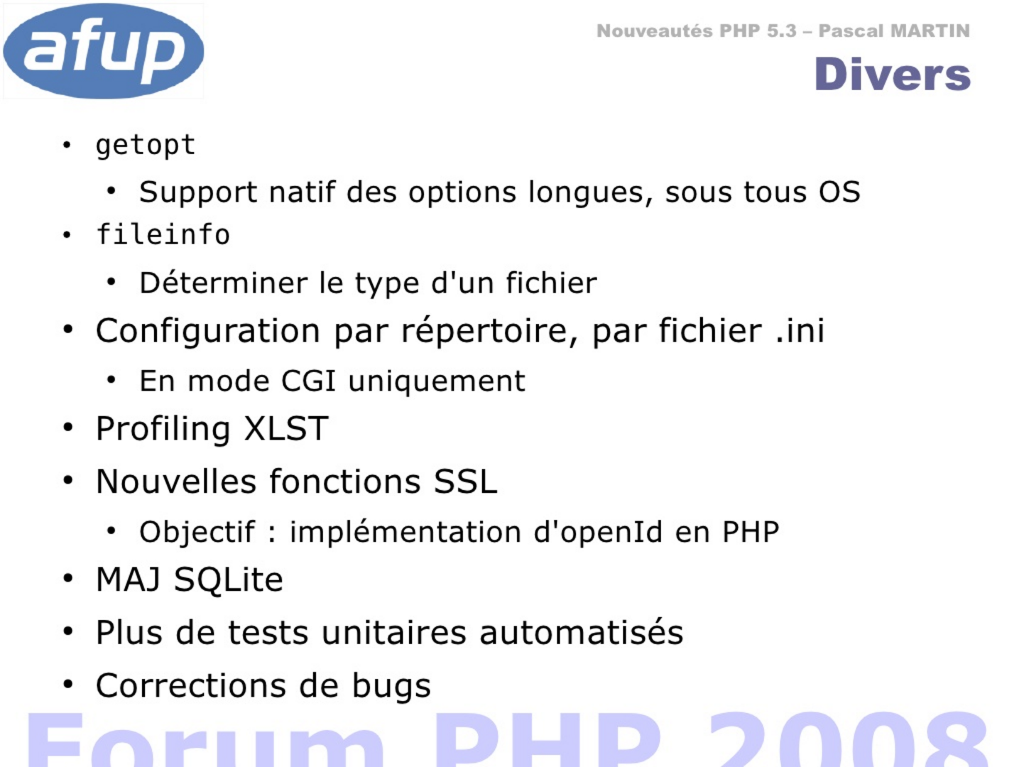
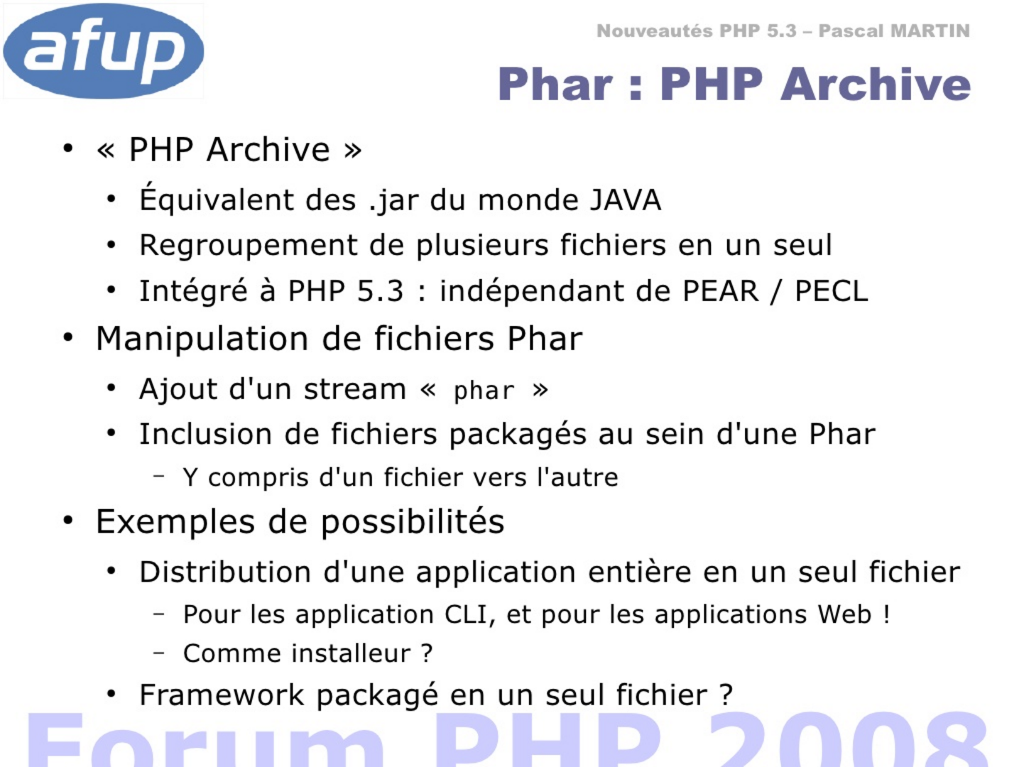
Un seul slide, avec plus de 70 mots de texte !
Vous imaginez lire tout ça, sur un grand écran (qui n’était en fait pas tellement grand), alors que je suis en train de parler ? Au minimum, il m’aurait fallu découper ce slide en trois plus petits, pour éviter l’effet « mur de texte » et que les notes arrivent en même temps que les explications orales.
Bref, pour être franc : je regarde cette série de slides presque 10 ans après, je ne suis pas très fier de moi.
Forum PHP 2009 : bonnes pratiques de développement
Un an après, nouvelle conférence au Forum PHP. Toujours un événement de deux jours, payant. Mais, cette année, je passais dans une petite salle avec un public d’une cinquantaine de personnes seulement. Les organisateurs ont dû se dire que c’était plus sage – et mon sujet était moins vendeur que celui de l’année précédente.

Premier slide que je montre ici pour cette seconde conférence : il y a bientôt dix ans, il m’arrivait déjà de présenter une citation sur un slide, sans rien d’autre. Sauf qu’à l’époque, je laissais toute la décoration, que je ne mettrais plus aujourd’hui.
En fait, on retrouve la décoration présente dans les templates de slides fournis par les organisateurs de la conférence, je crois – templates que je n’ai pas eu le courage d’adapter ni éviter. Positivons tout de même : la décoration est sur ce slide un peu moins lourde que l’année dernière !

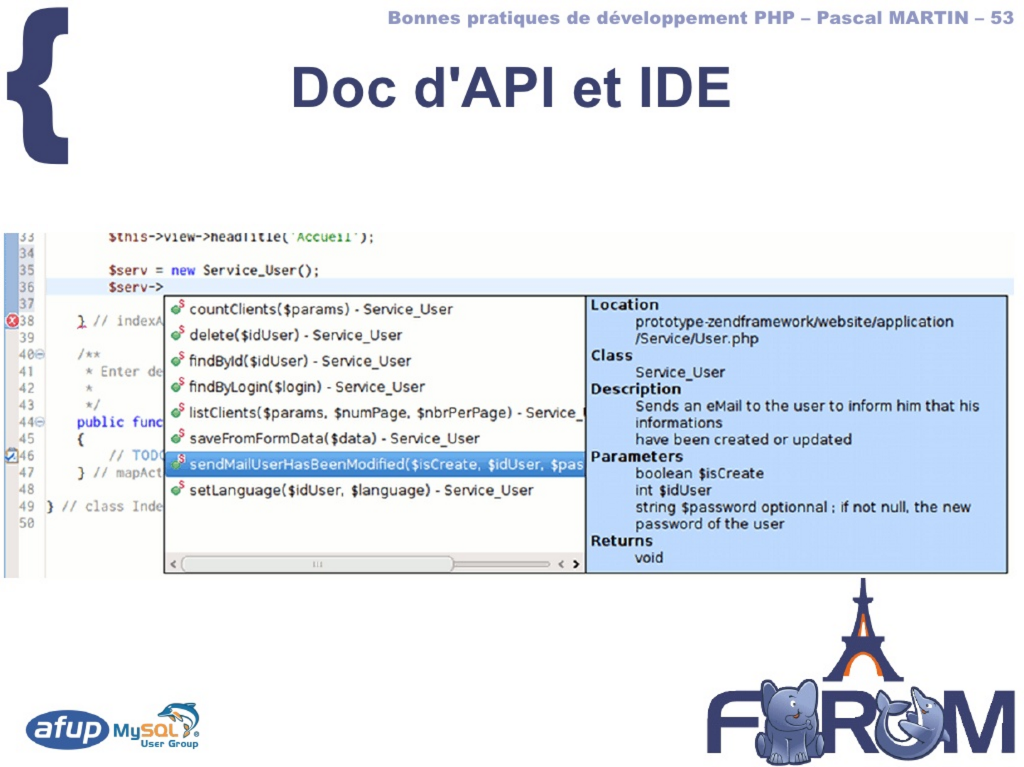
Sur ce slide de contenu, la décoration redevient plus envahissante, avec :
- Une accolade inutile à côté du titre du slide
- Le titre de ma présentation, mon nom – sérieusement, le public les connait et n’a pas besoin qu’on lui rappelle à chaque slide !
- Le numéro du slide : information absolument inutile.
- Les logos de l’organisation et de la conférence – ça aussi, le public connait et il est inutile de leur donner autant de place sur les slides !
Sinon, une liste à puce, ça donne un guide au texte ; mais il y a un peu trop de mots sur ce slide à mon goût.

Ici, j’ai noté des URLs en me disant qu’elles seraient intéressantes pour le public. Effectivement, elles sont intéressantes pour ceux qui liraient ces slides et voudraient cliquer dessus. Mais ces URLs sont beaucoup trop longues pour que quelqu’un les note lors de la présentation.
Aujourd’hui, je mentionnerais qu’il existe des standard pour chaque frameworks, sans donner les liens directement. Je mettrais ces liens dans les notes du présentateur, accessibles après diffusion des slides.

À nouveau, une citation. Ou plutôt, deux citations qui se répondent. Les deux citations apparaissant simultanément sur un même slide, il manque un effet de suspens où la seconde, qui répond à la première, n’arrive qu’après un moment.

Je crois que ce slide correspond à une des premières fois où j’ai reproduit un screenshot de mon environnement de travail. Il est assez bien ciblé et ne présente rien de superflu par rapport à mon discours l’accompagnant. Le texte est un peu petit, peut-être, mais difficile de faire bien mieux.
Apéro PHP à Lyon, en 2013 : PHP 5.5
Avançons de quelques années, jusqu’en 2013. J’ai présenté les nouveautés de PHP 5.5 à l’AFUP Lyon. Le contexte était un Apéro PHP : une trentaine de personnes, un événement gratuit, dans un café, une ambiance assez détendue et informelle.
Pour la première fois, je n’utilise plus PowerPoint ni OpenOffice, mais reveal.js. Dans le principe, j’ai moins de liberté pour le formatage et le positionnement et je vais donc plus me conformer à un cadre identique pour tous les slides.

Par raport aux slides présentés jusqu’ici, déjà, on remarque qu’il n’y a plus de logo ou de titre prenant la moitié de l’écran !
On retrouve encore le titre de la présentation, mon nom et mon twitter, qui ne sont pas vraiment utiles… Mais, au moins, ils sont plus discrets que précédemment. Même chose pour la barre d’avancement et les flèches de navigation, qui sont inutiles et attirent l’attention pour rien, mais moins que ce que j’avais jusque là employé.
Sur ce slide en particulier, je note que j’ai utilisé beaucoup trop de texte, qui fait beaucoup trop tassé. Au minimum, ceci aurait dû être découpé en deux slides.

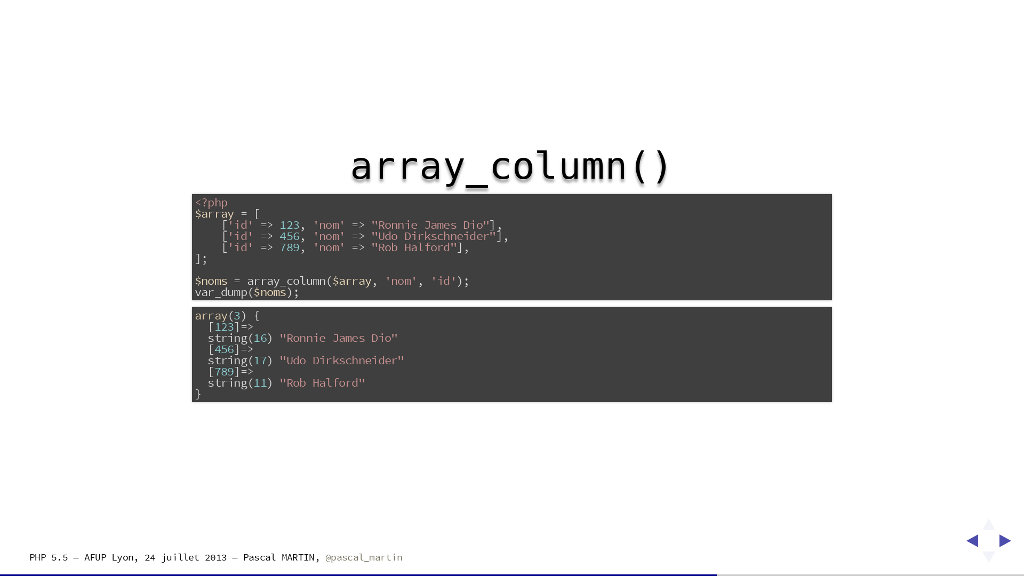
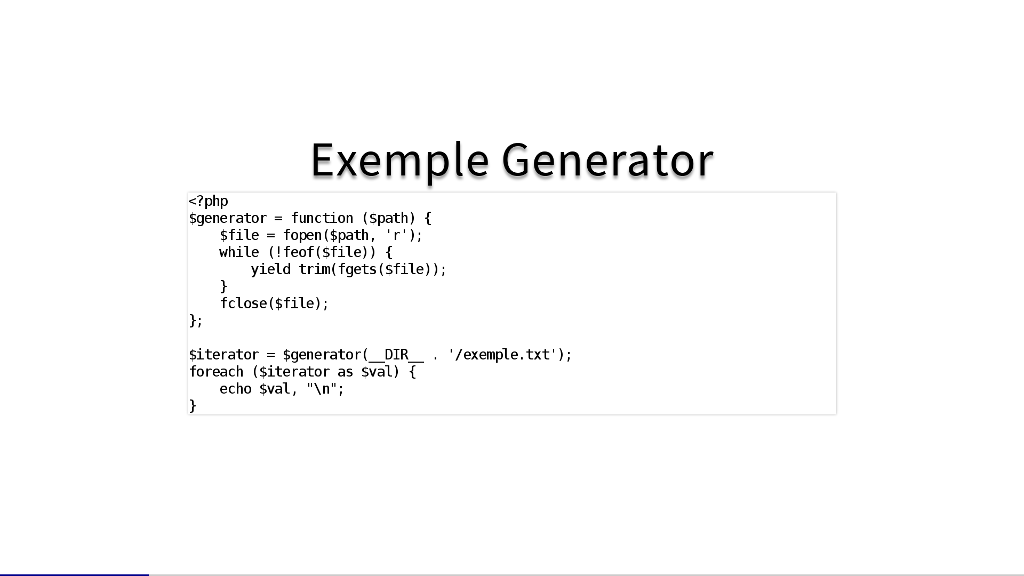
Nouvelle présentation pour les exemples de code : ces couleurs un peu pastel sur fond sombre rappellent celles que pas mal de développeurs utilisent pour leur IDE. Et rendent souvent très bien sur écran LCD… Moins bien dans une salle un peu lumineuse, où elles peuvent devenir complètement illisibles. Ces exemples sont aussi écrits un peu petit.
Sinon, le principe de présenter le code et sa sortie en deux blocs, c’est plutôt appréciable. Et l’exemple est court et facile à comprendre.

Rien de plus à dire sur l’exemple de code.
Le point dommage ici est le retour à la ligne avant le point d’exclamation (en bas du slide, à la fin du texte). Je n’ai pas dû m’en rendre compte en créant le slide avec l’écran que j’ai chez moi, mais sur grand écran avec une résolution différente, c’est un détail qui attire un peu l’attention :-(
PHP Tour Lyon 2014 : nouveautés de PHP 5.6 et migration depuis PHP 5.3
Un an plus tard, une conférence nationale, plusieurs centaines de personnes (une centaine de places dans la salle où je présentais), un événement payant sur deux jours. Quelque chose d’un peu plus formel, donc.
Par rapport aux slides précédents, vous noterez que j’ai supprimé mon nom, le titre du slide, … Ces informations peuvent être rajoutées au moment de la diffusion des slides, mais elles ne sont pas nécessaires lors de la présentation : elles polluent l’affichage et perturbent le public. J’ai également supprimé les flèches de navigation et je n’ai laissé que la barre d’avancement, en bas du slide, qui est assez discrète.
En arrivant le matin, j’ai pu faire le tour des lieux et voir la salle dans laquelle j’allais donner ma présentation. Le fond de la salle était une grande baie vitrée, sans rideau ni store. Autrement dit : une salle très lumineuse. Et l’écran sur lequel j’allais projeter était assez petit, alors que la salle était assez profonde.

J’avais prévu la même présentation que plus haut pour mes exemples de code : fond sombre, couleurs pastel… Avec une salle lumineuse, ça aurait été complètement illisible pour le public. Donc, j’ai retouché les slides un peu en urgence pour modifier la présentation des exemples de code :
- Texte noir sur fond blanc : ce qui passe le mieux quand la salle est un peu trop lumineuse, puisque c’est ce qui donne le plus de contraste.
- Taille de police plus grande : pour que les slides soient lisibles depuis le fond de la salle.
Il reste un cadre gris clair autour de l’exemple de code… Je n’ai pas eu le temps d’arriver à un meilleur rendu sur le temps dont je disposais – ce n’est pas très joli, mais au moins le slide est lisible.
J’ai fait un test juste avant ma conférence : OK, ça allait, même depuis le fond de la salle. Et sinon, je savais comment faire pour agrandir encore un peu le texte.
Une petite chose à reprocher à cette présentation, tout de même : un peu de mise en évidence serait bienvenue sur un ou deux points, pour montrer immédiatement le nouveau mot-clé présenté par ce slide.

Ici, je pense avoir été au plus simple : un graphe, simple à comprendre, sans fioriture. Et même si les numéros de versions en bas sont écrit petit, le discours oral les redonnait.
Si je devais retoucher quelque chose ? Je crois que je supprimerais le titre du slide, qui n’apporte pas d’information. Et j’essayerais d’agrandir le graphique, pour qu’il prenne tout l’écran.

À nouveau, deux citations qui se complètent. Présentation simple. Ce slide est un rappel du prédédent où seule la première partie de la citation figurait. Sinon, j’aurais fait apparaitre la seconde portion après un court délai.
Je regrette un peu le cadre gris que je n’ai pas eu le temps de supprimer lorsque j’ai refondu les slides en noir sur blanc dans l’urgence. Tant pis, pas très grave, il se voit à peine.

Un peu plus haut, je montrais un slide avec des URLs très longues. Beaucoup trop longues pour être notées par le public.
Ces URLs courtes sont beaucoup mieux ici, vous ne croyez pas ?

J’arrive enfin à un slide liste à puces qui me convient ; je crois que c’est le premier de cette série :
- Un titre simple et clair, impératif.
- Un nombre de points correct : plus de 3 et moins de 5.
- Un peu de gras au milieu pour insister sur un point.
- Un petit clin d’oeil au public pour terminer ;-)

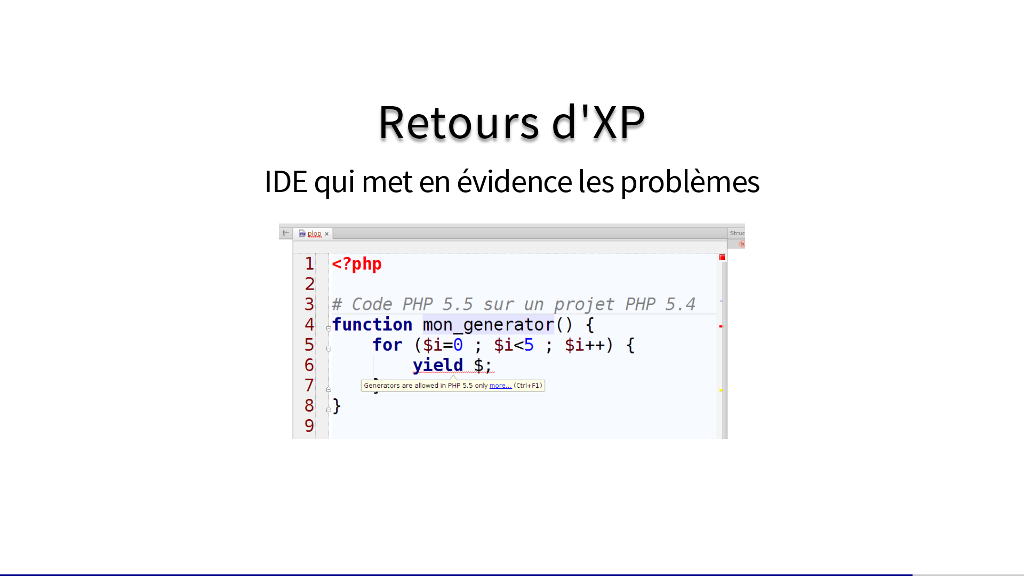
À nouveau, une portion de capture d’écran de mon IDE.
Notez que j’ai fortement zoomé dans l’IDE pour avoir une taille de police lisible (sauf pour le tooltip, que j’ai lu à l’oral pour compenser – la version de PhpStorm de l’époque avait un petit défaut à ce niveau, visiblement). Et le texte est sur fond clair, ce qui tombe bien par rapport à la forte luminosité de la salle.
J’aurais pu supprimer le titre. Et peut-être même la ligne d’explication, puisque j’ai indiqué à l’oral à quoi correspondait cette capture d’écran. Tant pis, ça va aussi comme ça.

Une autre liste à puce, à peu près la même taille que la précédente. Ce slide visait à souligner que ce que je disais n’était pas toujours facile à mettre en application, mais (opposition) qu’il y a un gain à le faire.
Mini-conférence à Lyon en 2016 : le café, drogue du développeur
Je passe ensuite à une conférence courte (une douzaine de minutes), la dernière d’une série de plusieurs conférences allant chacune de 10 à 20 minutes. Un événement gratuit, devant un public d’une soixantaine de personnes.
L’ambiance était informelle et j’étais là pour terminer la soirée et détendre un peu l’atmosphère après plusieurs présentations techniques (bon, pas non plus pour faire le clown : le but était tout de même d’apporter de l’information au public).

Je voulais montrer le fonctionnement du café (de la caféine) sur le cerveau, par rapport à l’adénosine et aux récepteur d’adénosine. J’avais une idée de schéma à main levée sur un bout de papier, mais pas moyen de trouver une illustration (j’en voulais plusieurs qui se suivent, même) sous une licence qui me convienne.
J’aurais pu essayer de faire un dessin super sérieux. Je n’y serais pas arrivé (je n’ai pas vraiment de talent à ce niveau là ^^). Quitte à arriver à quelque chose de moche, j’ai joué le jeu à fond et j’ai fait une série de schémas sous Paint. Bah l’information est passée, c’est ce qui compte ;-)
Et j’ai compensé l’aspect graphique (que j’assume pleinement – et je referais pareil !) avec une petite blague sur mon statut d’auto-entrepreneur et ma disponibilité pour aider à revoir la charte graphique de divers sites.

Dernier slide de la présentation, l’occasion de rappeler qui je suis. En restant dans le sujet de la conférence, pour l’illustration de fond.
Complément sur le thème visuel : j’avais déjà utilisé des photos de stormtroopers sur quelques autres slides, donc ça restait dans une suite logique. Et j’en avais également utilisé lors d’autres conférences dans le passé.
Forum PHP 2016 : notre environnement de développement n’est plus un bizutage !
Pour cette conférence, j’ai repris le sujet d’une conférence que j’avais déjà donnée deux ans et demi plus tôt, en binôme à l’époque (d’où le titre). Déjà en 2014, Julien et moi étions partis sur l’idée de raconter une histoire en illustrant avec des stormtroopers (je disais juste au-dessus que j’en avais déjà utilisé ;-) ). J’ai continué dans la lancée, j’avais beaucoup aimé cette conférence !

Donc, dès le premier slide : stormtroopers ! Et avec une illustration pas trop sérieuse, qui montre que les images projetées vont souvent être là… Pour faire joli, presque, alors que je raconterai surtout une histoire – et donc, le message est moins ce qui est projeté que ce que je dis.

À nouveau, une citation. Impossible de faire plus simple comme slide. C’est parfait, c’était le but : montrer une phrase qu’on m’avait dit, en grand, sans rien pour faire penser le public à autre chose.

Le slide qui suit la citation : ma réaction. L’illustration colle très bien avec le sentiment que je voulais faire passer : en entendant la citation que je venais de présenter, j’ai un peu paniqué !

Pour présenter la société où j’ai vécu ce que je racontais pendant cette conférence, je suis resté sur mon idée de stormtroopers. Tout en essayant de coller au mieux au contexte de l’entreprise : je bosse dans le livre numérique – j’ai fait avec les illustrations que j’ai trouvé, sans la partie numérique.

Ici encore, une illustration qui n’est pas indispensable (le public comprend le message oral sans voir l’image, si besoin), mais la photo colle très bien avec la partie de l’histoire que j’étais en train de raconter, tout en restant encore dans le thème.
Le texte n’est pas trop long et met en évidence les points douleurs : le PC fixe et la longue durée d’une semaine.

Pour ce slide, je voulais illustrer le fait que la solution qu’on avait en place, c’était un peu le bordel. L’image correspond assez bien ;-)
Je savais que la conférence aurait lieu dans un amphithéatre, dans une salle sombre, avec un peu de lumière m’éclairant moi mais ne visant pas l’écran – des conditions idéales pour des slides riches en illustrations. Je n’aurais peut-être pas pris le risque d’utiliser des slides avec autant d’images si je n’avais pas su que j’aurais de telles conditions pour présenter.

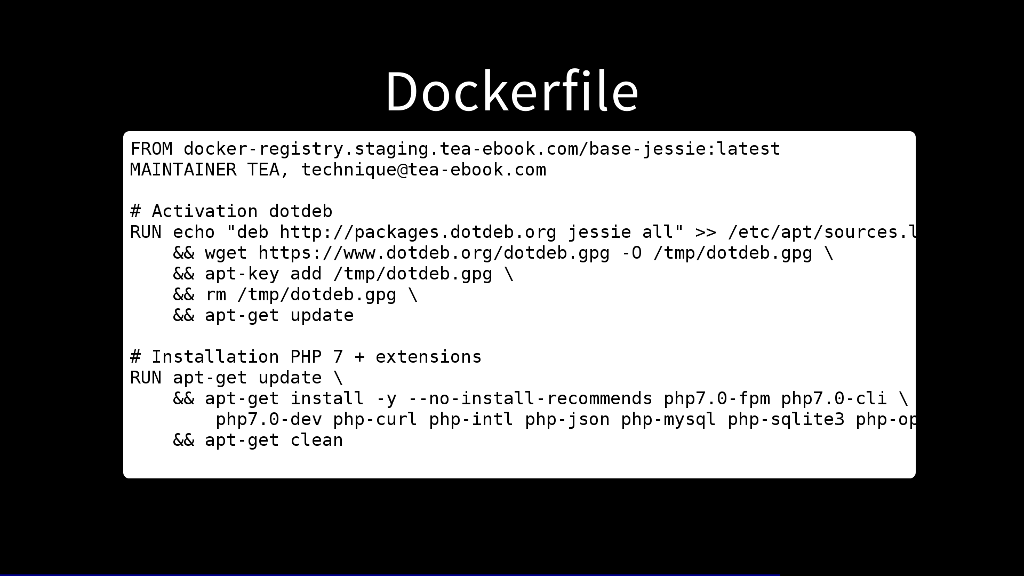
Au moment de montrer des exemples de code, j’ai besoin que le public se concentre sur l’exemple et pas sur une jolie image d’arrière-plan. J’évite complétement le risque de distraction en ne mettant pas du tout d’image et en utilisant à la place un fond uni. Le contraste visuel avec les slides précédents attire également l’oeil du public, l’incitant à regarder ce slide plus sérieusement que les autres.
Les jolies images ça va très bien pour accompagner une histoire racontée à l’oral ; mais lorsque le slide présente une information importante qui doit être lue, c’est à cette information d’être mise en avant et plus à une image.

Retour à l’histoire, avec une illustration qui peut faire passer une certaine émotion : l’idée de progresser petit à petit, pas à pas – qui est exactement le message que je cherche à faire passer à ce moment.
Meetups en région, printemps 2017 : les nouveautés de PHP 7.x
Pour terminer, quelques slides d’une présentation que j’ai donnée au printemps 2017 à deux meetups locaux. À chaque fois une cinquantaine de personnes, conférence en début de soirée, événement gratuit.
Les captures reproduites ici correspondent à la version publiée des slides. La ligne avec le titre de la présentation, mon nom et la date, ainsi que les flèches de navigation, en bas des slides, n’était pas affichée lors de la présentation.

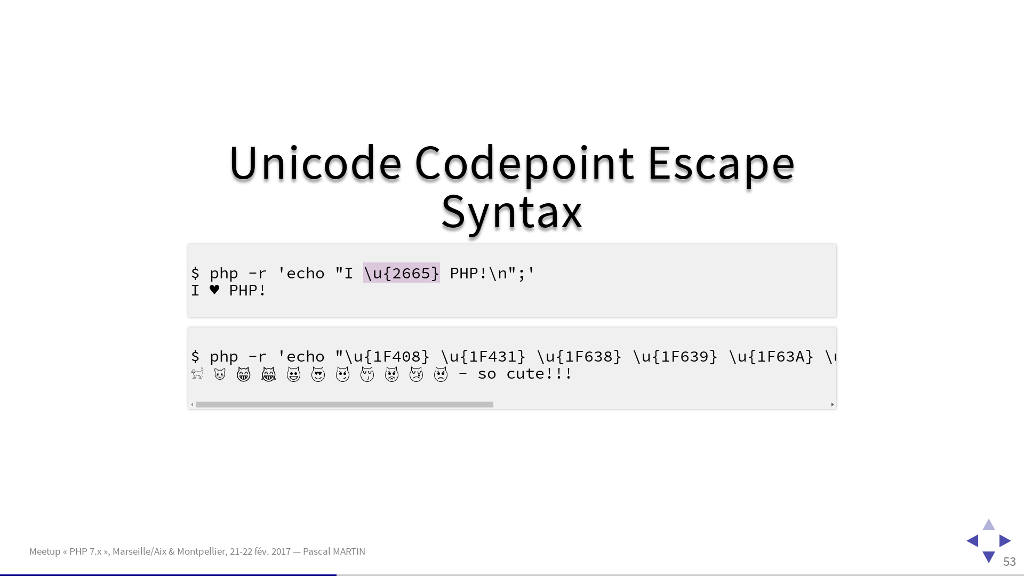
Pour les exemples de code, je suis revenu à l’idée de texte en noir sur fond clair. Un peu de gris plutôt que du blanc, pour moins risquer d’éblouir le public.
J’ai ici commencé à utiliser un léger surlignage pour mettre en évidence le point central de quelques exemples. Je pense que je continuerai à faire ainsi dans le futur, l’idée me semble intéressante.

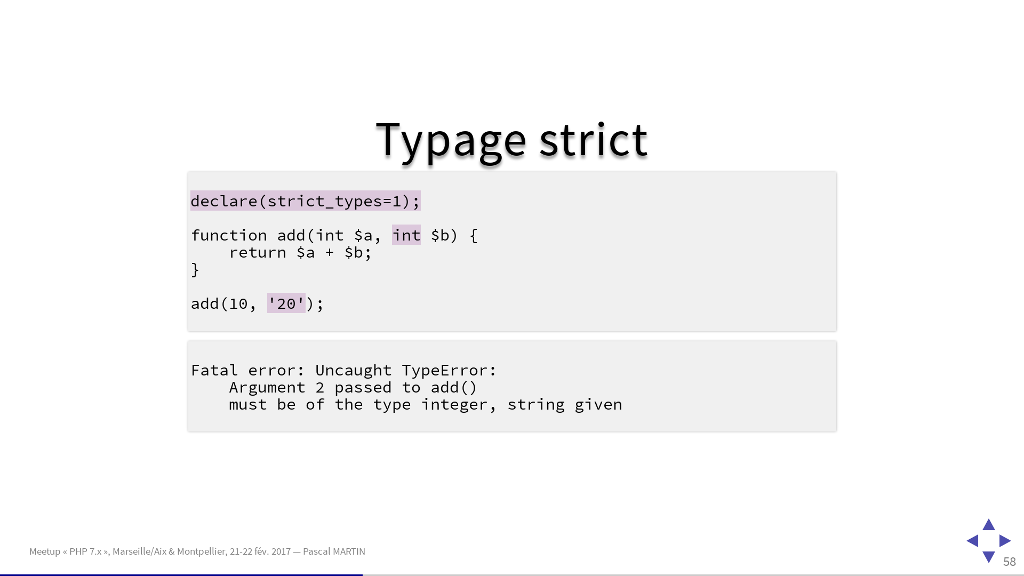
Un peu la même chose : un exemple court, le surlignage des éléments importants. Et un second bloc en dessous du code, pour reproduire la sortie obtenue.

Lors de cette présentation, je voulais présenter quelques retours d’expérience d’autres personnes que moi-même. Le format « tweet intégrant un screenshot » s’y prêtait bien : on y voit la personne qui s’exprime, le graphique important qui donne l’information voulue au premier coup d’oeil, et un bref commentaire explicatif.
Je suis passé par une capture d’écran du tweet, pour ne pas dépendre de l’accès Internet qui aurait été requis pour montrer le tweet en live. Côté négatif : la prochain fois que Twitter change son rendu, ce slide fera vieux. Mais au moins il reste disponible même en cas de problème chez Twitter.

Voici une des plus longues listes à puces que j’ai utilisées pendant cette présentation. Cinq points, c’est à peu près ma limite (et encore, chaque point ne fait que quelques mots).

Une autre liste à puces, bien plus courte, qui donne quelques exemples de solutions qui peuvent répondre à la phrase en gras – qui est le coeur de ce slide.
En résumé
En re-parcourant, plusieurs années après, ces différentes séries de slides, que puis-je noter ?
J’ai commencé avec des slides ayant énormément de contenu : du texte, des images, de longues portions de code, … En fait, des slides qui sont plus des documents à parcourir à tête reposée que des supports à projeter pendant une conférence ! Ces slides correspondaient à ceux que j’avais l’habitude de créer au bureau, où ils étaient lus après-coup par plus de personnes que le public qui venait assister en live aux présentations !
Ces premiers slides témoignaient d’un manque de confiance en moi : j’avais tellement peur de ne pas savoir quoi dire que je ressentais le besoin de tout avoir à l’écran, comme support pour moi-même ! Sans penser que cela allait assommer le public, ni que j’avais la possibilité d’exploiter les notes du présentateur. Ce manque de confiance, c’est aussi la raison pour laquelle je laissais les différents logos et noms d’événements : je n’osais pas retoucher les modèles qui m’étaient proposés par les organisateurs.
Depuis, j’ai progressé vers des slides beaucoup plus simples, avec beaucoup moins d’informations affichées. Je suis persuadé qu’ils permettent à mon public de mieux se concentrer sur l’idée centrale, au lieu d’être submergé et de ne pas réussir à choisir entre lire des dizaines de mots ou écouter mon discours.
Ces slides sont moins utiles pour celles et ceux qui les liraient après la conférence – mais je compense en donnant de nombreuses informations sous forme de notes du présentateur (que je n’utilise plus moi-même pendant la conférence), accessibles également aux lecteurs. Et pour des conférences où je raconte une histoire, il m’arrive de rédiger un transcript reprenant celle-ci.
Est-ce que mes slides sont parfaits ? Probablement pas. Est-ce qu’ils sont plus clairs et plus agréables aujourd’hui qu’il y a dix ans ? Je pense que oui. Est-ce que lorsque je relirai ceci dans dix ans je me dirai que j’ai à nouveau beaucoup progressé et que mon moi d’aujourd’hui était encore bien ignorant ? J’espère bien !
Vous avez déjà donné une conférence ? Je vous encourage à parcourir vos slides, vous en tirerez certainement des informations utiles ;-)
Et pourquoi ne pas rédiger un petit article de critique comme celui-ci ? Je suis sûr qu’il serait intéressant à lire et qu’il montrerait à celles et à ceux qui n’osent pas se lancer qu’il n’est pas nécessaire d’avoir des slides parfait pour transmettre un message !
Je participe occasionnellement à des conférences. Cet article fait partie d’une série où je partage mon expérience de speaker, en espérant que ces retours et/ou conseils vous aideront à vous lancer !
-
Et il y a tellement de choses à dire, sur les slides, que j’ai beaucoup de mal à finir cet article, sur lequel je bosse par intermitence depuis maintenant plusieurs semaines ;-( ↩︎


